html如何调用支付宝
- 行业动态
- 2024-04-05
- 2711
在HTML中调用支付宝,通常需要通过JavaScript来实现,以下是一个简单的示例,展示了如何在HTML页面中创建一个支付宝支付按钮,并使用JavaScript调用支付宝的支付功能。
我们需要在HTML页面中添加一个支付按钮,如下所示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>支付宝支付示例</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="alipayBtn">支付宝支付</button>
<script src="main.js"></script>
</body>
</html>
接下来,我们需要编写一个JavaScript文件(main.js),用于处理支付宝支付的相关逻辑,在这个文件中,我们需要完成以下步骤:
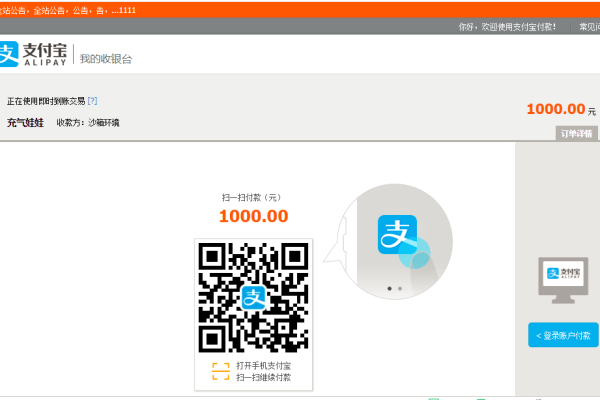
1、引入支付宝SDK,在这里,我们使用支付宝官方提供的沙箱环境(sandbox)进行测试,因此需要在URL中添加sandbox参数,我们需要设置一个应用ID,用于标识我们的应用。
var alipaySdk = new AlipaySDK({
appId: '你的应用ID',
url: 'https://openapi.alipaydev.com/gateway.do?charset=utf8&method=AlipayTradePagePay&app_id=2016091201000905&sign_type=RSA2×tamp=',
sandbox: true
});
2、为支付按钮添加点击事件监听器,当用户点击支付按钮时,我们需要获取订单信息、签名等信息,并调用支付宝的支付接口。
$('#alipayBtn').on('click', function() {
// 获取订单信息
var orderInfo = {
out_trade_no: '你的订单号', // 商户订单号,需保证唯一性
total_amount: '订单金额', // 订单金额,单位为元,精确到小数点后两位,如:200.00
subject: '订单标题' // 订单标题,最长不超过25个汉字
};
// 生成签名
var signData = {
out_trade_no: orderInfo.out_trade_no,
total_amount: orderInfo.total_amount,
return_url: '支付成功后跳转的页面地址', // 可选,支付成功后的跳转链接,如果不设置则不跳转
notify_url: '支付成功后的异步通知地址' // 可选,支付成功后的异步通知地址,如果不设置则不通知
};
var signContent = JSON.stringify(signData);
var signType = 'RSA2'; // 签名类型,这里使用RSA2,也可以选择其他类型
var privateKey = '你的私钥'; // 商户私钥,请妥善保管,不要泄露给他人
var sign = alipaySdk.sign(signContent, signType, privateKey); // 生成签名
signData['sign'] = sign; // 将签名添加到请求参数中
// 调用支付宝支付接口
alipaySdk.tradePagePay(signData).then(function(result) {
console.log('支付成功');
console.log('返回数据:', result);
}).catch(function(error) {
console.log('支付失败');
console.log('错误信息:', error);
});
});
3、我们需要在支付宝开发者平台创建应用,并获取应用ID和私钥,具体操作步骤如下:
登录支付宝开发者平台(https://openhome.alipay.com/);
点击“控制台”>“我的应用”;
点击“创建应用”,填写应用信息;
在“应用公钥”部分,点击“下载公钥文件”,将公钥文件保存到本地;
在“应用设置”部分,点击“设置应用公钥”,上传刚刚下载的公钥文件;
点击“设置应用私钥”,设置应用私钥,注意:私钥需要妥善保管,不要泄露给他人。
完成以上步骤后,我们就可以在HTML页面中调用支付宝支付功能了,用户点击支付按钮后,页面会跳转到支付宝的支付页面,用户在该页面完成支付操作,支付成功后,支付宝会异步通知我们指定的回调地址。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315812.html