html 如何空格
- 行业动态
- 2024-04-07
- 4263
在HTML中,空格的处理方式与其他文本内容相同,你可以直接在HTML代码中使用空格来创建空格,由于HTML是一种标记语言,它并不直接支持空格的显示,相反,空格是通过浏览器对HTML代码进行解析和渲染时自动添加的。

以下是一些关于如何在HTML中添加空格的方法:
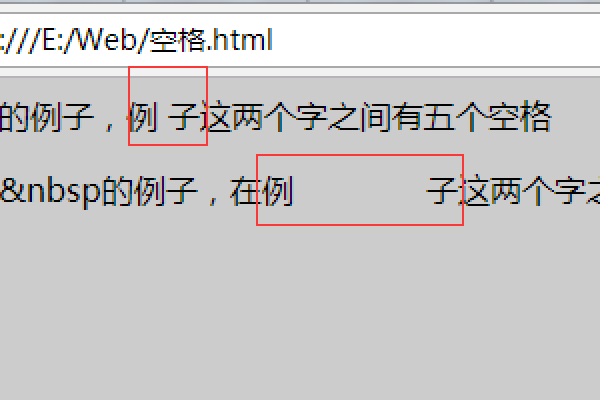
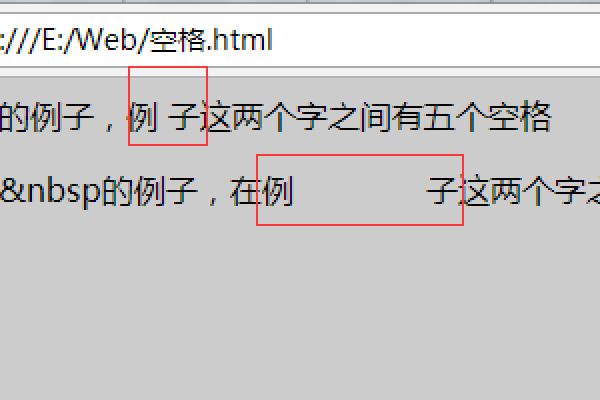
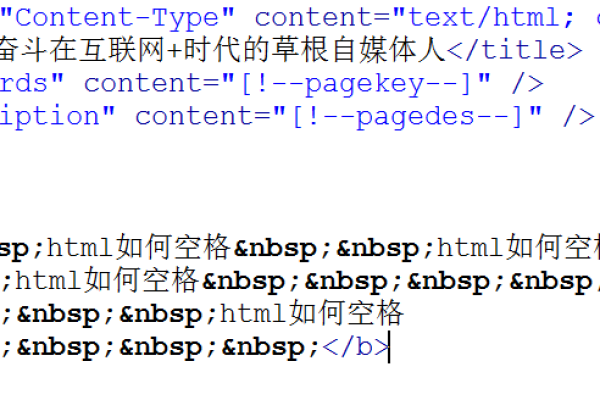
1、使用 实体: 是一个非换行空格字符,它在HTML中表示一个空格,你可以在任何需要空格的地方使用它。
<p>这是一段文本,这里有一个 空格。</p>
2、使用空格:在HTML代码中,你可以像在其他文本编辑器中一样使用空格。
<p>这是一段文本,这里有一个 空格。</p>
3、使用CSS样式:你可以使用CSS样式来控制空格的显示,你可以设置whitespace属性为prewrap,这样浏览器就会保留所有的空白符,包括空格。
<style>
p {
whitespace: prewrap;
}
</style>
<p>这是一段文本,这里有一个 空格。</p>
4、使用<pre>标签:<pre>标签可以保留文本中的空白符,包括空格。
<pre>这是一段文本,这里有一个 空格。</pre>
5、使用<textarea>标签:<textarea>标签可以显示用户输入的所有字符,包括空格。
<textarea>这是一段文本,这里有一个 空格。</textarea>
6、使用<code>标签:<code>标签可以显示文本中的空格,但通常用于显示计算机代码。
<code>这是一段文本,这里有一个 空格。</code>
7、使用<br>标签:虽然<br>标签用于创建换行,但它也可以用于创建空格,你可以在两个<br>标签之间插入一个空格,然后浏览器会在这两个标签之间显示一个空格。
这是一段文本,这里有一个<br> 空格。
请注意,这种方法只适用于在一行中创建多个空格,如果你需要在两行之间创建一个空格,你应该使用其他方法,如<br>标签或CSS样式。
8、使用JavaScript:你也可以使用JavaScript来动态地添加空格,你可以使用document.write()函数来在HTML文档中写入一个包含空格的字符串。
<script>
document.write("这是一段文本,这里有一个 ");
document.write(" ");
document.write("空格。");
</script>
以上就是在HTML中添加空格的一些方法,你可以根据你的需求选择合适的方法,请注意,不同的浏览器可能会以不同的方式显示空格,特别是当涉及到CSS样式和JavaScript时,你应该在不同的浏览器中测试你的代码,以确保它在所有浏览器中都能正确地显示空格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315806.html