上一篇
html写个人简介如何空格
- 行业动态
- 2024-04-07
- 3879
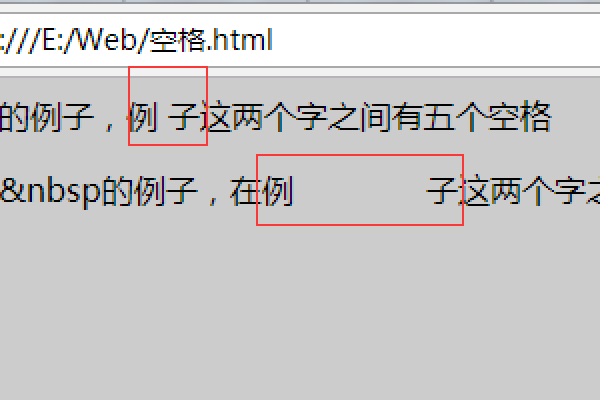
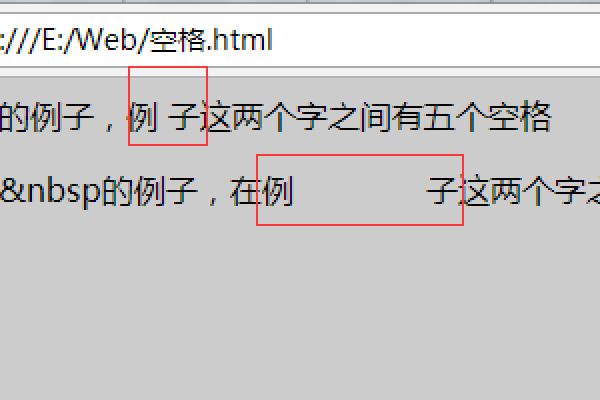
在HTML中,可以使用<h1>、<h2>等标签创建小标题,使用<p>标签创建段落,如果你想在个人简介中添加空格,可以在需要的地方插入换行符<br>或者使用 实体,以下是一个示例:

<!DOCTYPE html>
<html>
<head>
<title>个人简介</title>
</head>
<body>
<h1>我的个人简介</h1>
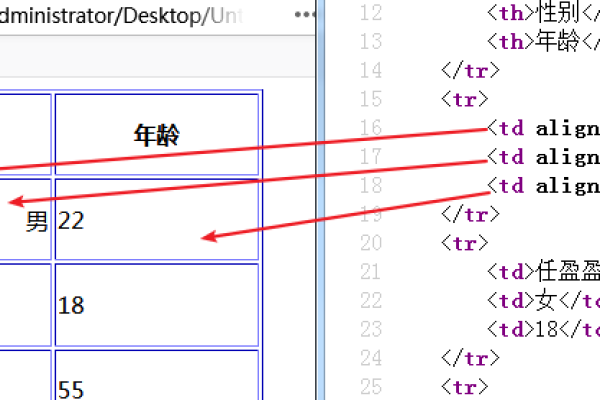
<table border="1">
<tr>
<td>姓名</td>
<td>张三</td>
</tr>
<tr>
<td>年龄</td>
<td>25</td>
</tr>
<tr>
<td>职业</td>
<td>软件工程师</td>
</tr>
</table>
<p>大家好,我叫张三,今年25岁,我是一位软件工程师,专注于开发和维护各种应用程序,我对编程充满热情,喜欢挑战自己,不断学习和提高。</p>
<p>在我的业余时间,我喜欢阅读和旅行,我相信,只有不断学习,才能在这个快速发展的世界中保持竞争力。</p>
</body>
</html>
在这个示例中,我使用了<h1>标签创建了一个大标题,表示这是个人简介,我使用<table>标签创建了一个表格,用于展示个人信息,接着,我使用<p>标签创建了两个段落,分别介绍了自己的基本信息和兴趣爱好,在这些段落之间,我使用了换行符<br>来添加空格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315785.html