如何将js放到htmlzhong
- 行业动态
- 2024-04-01
- 3044
将JavaScript代码放入HTML中有多种方法,以下是两种常见的方法:
方法一:内联JavaScript
1、在HTML文件中,找到需要插入JavaScript代码的位置。
2、使用<script>标签将JavaScript代码包裹起来。
3、将JavaScript代码放在<script>标签之间。
示例:
<!DOCTYPE html>
<html>
<head>
<title>内联JavaScript示例</title>
</head>
<body>
<h1>内联JavaScript示例</h1>
<button onclick="alert('Hello, World!')">点击我</button>
<!在这里插入JavaScript代码 >
<script>
// 你的JavaScript代码
</script>
</body>
</html>
方法二:外部JavaScript文件
1、在HTML文件中,找到需要插入JavaScript代码的位置。
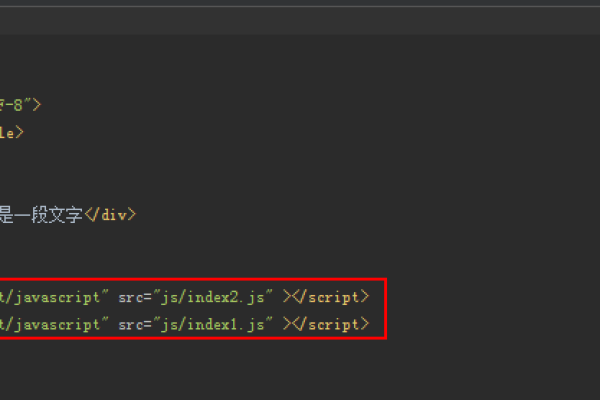
2、使用<script>标签的src属性指定外部JavaScript文件的路径。
3、将JavaScript代码保存在一个单独的.js文件中,例如script.js。
4、在HTML文件中引用该外部JavaScript文件。
示例:
<!DOCTYPE html>
<html>
<head>
<title>外部JavaScript示例</title>
</head>
<body>
<h1>外部JavaScript示例</h1>
<button onclick="alert('Hello, World!')">点击我</button>
<!引用外部JavaScript文件 >
<script src="script.js"></script>
</body>
</html>
在script.js文件中编写JavaScript代码:
// script.js
function showMessage() {
alert('Hello, World!');
}
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315754.html