上一篇
html中如何让表格居中
- 行业动态
- 2024-04-07
- 3403
在HTML中,要让表格居中,可以使用CSS样式,具体操作如下:
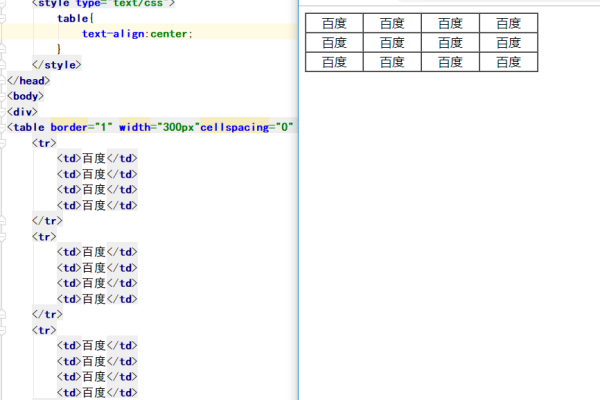
1、在HTML文件中创建一个表格,
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: auto;
bordercollapse: collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>
</html>
2、在<head>标签内添加<style>标签,定义一个名为table的CSS类,设置margin: auto;属性使表格水平居中,设置bordercollapse: collapse;属性使表格边框合并为一个单一的边框。
3、将<table>标签应用到需要居中的表格上,并为其添加border="1"属性以显示边框。
这样,表格就会在页面中居中显示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315747.html