html 如何触发导出excel
- 行业动态
- 2024-04-07
- 2957
HTML 本身并不能直接触发导出 Excel,但是可以通过一些 JavaScript 库或者后端语言来实现这个功能,这里我将详细介绍如何使用 JavaScript 库 xlsx 和后端语言 PHP 来在 HTML 中触发导出 Excel 的功能。

准备工作
1、我们需要在 HTML 页面中引入 xlsx 库,可以通过以下方式引入:
<script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
2、我们需要创建一个按钮,当点击该按钮时,触发导出 Excel 的功能,可以在 HTML 中添加如下代码:
<button id="exportExcel">导出Excel</button>
编写 JavaScript 代码
接下来,我们需要编写 JavaScript 代码来实现导出 Excel 的功能,我们需要获取需要导出的数据,这里假设我们有一个名为 data 的二维数组,存储了需要导出的数据,我们需要编写一个函数 exportDataToExcel,该函数接收一个二维数组作为参数,并将其导出为 Excel 文件,我们需要为按钮添加点击事件监听器,当点击按钮时,调用 exportDataToExcel 函数。
// 获取需要导出的数据
const data = [
['姓名', '年龄', '性别'],
['张三', 18, '男'],
['李四', 20, '女'],
];
// 编写导出数据到 Excel 的函数
function exportDataToExcel(data) {
// 创建工作簿
const wb = xlsx.utils.book_new();
// 将数据转换为工作表
const ws = xlsx.utils.aoa_to_sheet(data);
// 将工作表添加到工作簿中
xlsx.utils.book_append_sheet(wb, ws, 'Sheet1');
// 生成下载链接
const url = 'data:application/vnd.msexcel;base64,' + btoa(xlsx.write(wb, { bookType: 'xlsx', type: 'binary' }));
// 创建一个隐藏的 a 标签,用于触发下载
const a = document.createElement('a');
a.href = url;
a.download = '导出数据.xlsx';
a.style.display = 'none';
document.body.appendChild(a);
// 触发下载
a.click();
// 移除隐藏的 a 标签
document.body.removeChild(a);
}
// 为按钮添加点击事件监听器
document.getElementById('exportExcel').addEventListener('click', () => {
exportDataToExcel(data);
});
使用后端语言(如 PHP)实现导出功能
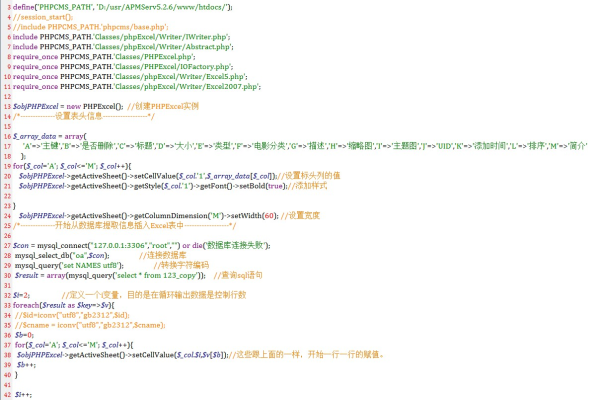
如果你希望在服务器端实现导出功能,可以使用后端语言(如 PHP)来实现,以下是一个简单的 PHP 示例,用于将数据导出为 Excel 文件:
<?php
header('ContentType: application/vnd.msexcel');
header('ContentDisposition: attachment;filename="导出数据.xlsx"');
header('CacheControl: maxage=0');
?>
<?php echo "姓名,年龄,性别
"; ?>
<?php echo "张三,18,男
"; ?>
<?php echo "李四,20,女
"; ?>
将以上 PHP 代码保存为 export.php,然后在 HTML 页面中添加一个链接,点击该链接时,调用 export.php:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <a href="export.php" >导出Excel</a>
这样,当用户点击 "导出Excel" 按钮时,JavaScript 代码会触发浏览器下载包含数据的 exportDataToExcel 函数,如果使用 PHP,则点击 "导出Excel" 链接时,浏览器会下载包含数据的 export.php。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315713.html