上一篇
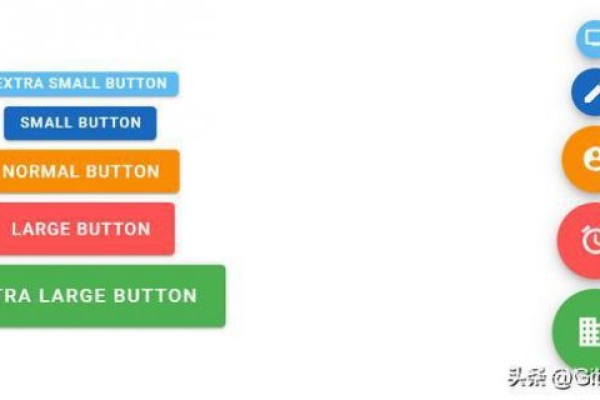
html如何设置按钮大小
- 行业动态
- 2024-04-05
- 2886
在HTML中,可以使用CSS来设置按钮的大小,以下是一个简单的示例:

1、创建一个HTML文件,添加一个按钮元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>设置按钮大小</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<button id="myButton">点击我</button>
</body>
</html>
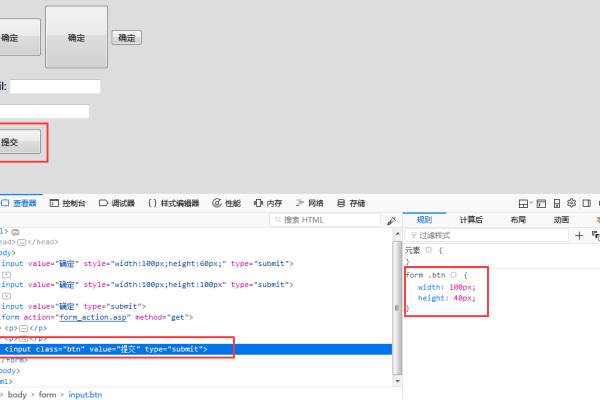
2、在<style>标签内添加CSS样式,设置按钮的大小,将按钮的宽度设置为100px,高度设置为50px:
#myButton {
width: 100px;
height: 50px;
}
3、保存HTML文件并在浏览器中打开,查看效果,如果需要调整按钮的大小,只需修改CSS样式即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315650.html