html如何注释代码
- 行业动态
- 2024-04-07
- 4524
在HTML中,注释是一种用来向其他开发者解释代码功能的方法,注释不会在浏览器中显示,也不会影响页面的布局和样式,HTML提供了两种注释方式:单行注释和多行注释。

1、单行注释
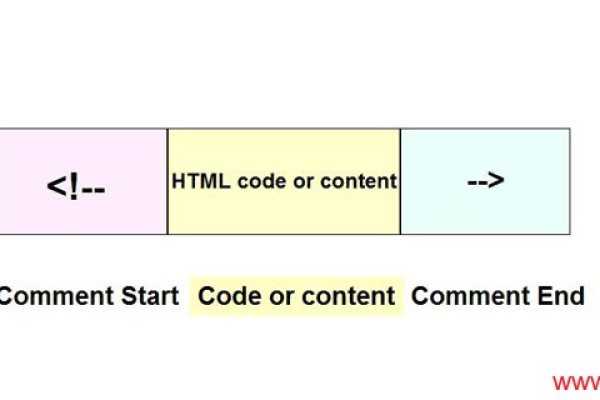
单行注释以<!开始,以>结束,在这两个符号之间的内容将被浏览器视为注释并忽略。
<!这是一个单行注释 > <p>这是一个段落。</p>
在这个例子中,<!这是一个单行注释 >将被浏览器忽略,而<p>这是一个段落。</p>将正常显示。
2、多行注释
多行注释以<!开始,以>结束,在这两个符号之间的内容将被浏览器视为注释并忽略,与单行注释不同,多行注释可以跨越多行。
<! 这是一个多行注释。 它可以跨越多行。 这不会影响页面的布局和样式。 > <p>这是一个段落。</p>
在这个例子中,<!这是一个多行注释。 >、<!它可以跨越多行。 >和<!这不会影响页面的布局和样式。 >都将被浏览器忽略,而<p>这是一个段落。</p>将正常显示。
3、使用注释的注意事项
在使用HTML注释时,需要注意以下几点:
不要在注释中添加任何HTML标签,否则浏览器可能会将其解析为有效的HTML代码。
使用注释来解释代码的功能和目的,而不是为了隐藏代码,过多的注释可能会让代码变得难以阅读和维护。
使用一致的注释风格,以便其他开发者能够快速理解你的代码。
对于复杂的代码块,可以使用多行注释来添加详细的说明,但要保持简洁明了。
4、示例代码
以下是一些使用HTML注释的示例代码:
<!这是一个简单的HTML页面 >
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>示例页面</title>
</head>
<body>
<!这是页面的主体部分 >
<h1>欢迎来到我的网站!</h1>
<p>这是一个简单的HTML页面,用于演示如何使用HTML注释。</p>
<!这是页脚部分 >
<footer>版权所有 © 2022 我的网站</footer>
</body>
</html>
在这个示例中,我们使用了单行注释和多行注释来解释代码的功能和目的,这样可以帮助其他开发者更容易地理解和维护代码,我们还遵循了使用注释的一些注意事项,如避免在注释中添加HTML标签、保持简洁明了等。
HTML注释是一种非常有用的工具,可以帮助开发者更好地组织和维护代码,通过合理地使用单行注释和多行注释,可以提高代码的可读性和可维护性,从而提高开发效率。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315647.html