如何开通并使用支付宝亲密付?详细教程来了!
- 行业动态
- 2024-11-21
- 9
支付宝亲密付是一款专为家庭成员、情侣或好友设计的极简支付服务,旨在通过代付的方式简化支付流程,增强亲密关系之间的互动与信任,以下是关于支付宝亲密付的详细介绍及使用方法:
一、亲密付
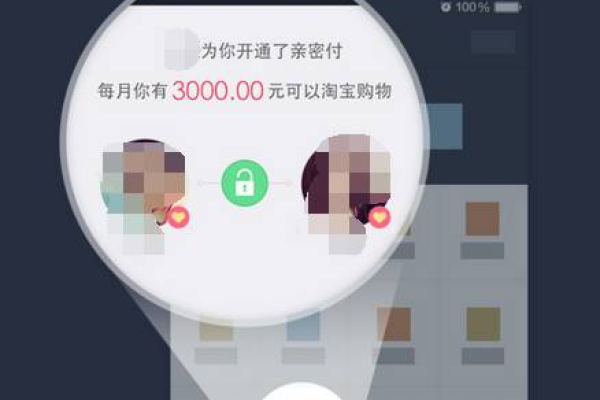
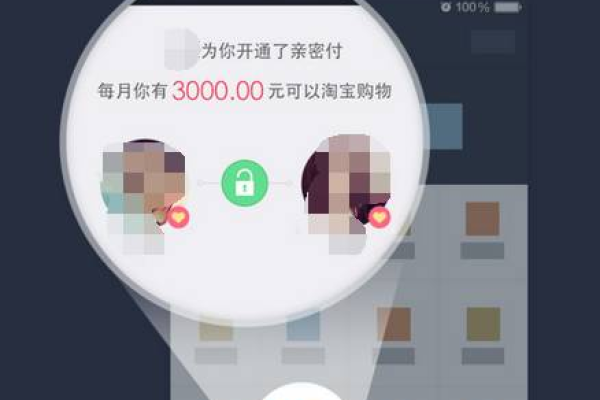
亲密付是支付宝推出的一项创新支付功能,允许用户为指定的亲密联系人(如父母、子女、爱人等)开通此服务,当这些联系人在网购时选择“亲密付”作为付款方式时,系统将自动从用户的支付宝账户中扣款,无需每次输入密码,既方便又快捷。
二、亲密付开通方法
付款人申请开通流程
1、登录支付宝APP:首先确保已安装并登录最新版本的支付宝APP。
2、搜索并点击“亲密付”:在支付宝首页的搜索框中输入“亲密付”,点击搜索结果中的“亲密付/亲情号”。
3、选择“为TA开通”:进入亲密付页面后,点击“为TA开通”。
4、输入手机号码:输入需要开通亲密付的联系人手机号码,并点击“同意协议,给卡”。
5、设置消费上限和支付密码:根据提示设置每月的消费额度上限,并设置支付密码以保障资金安全,完成设置后,点击“给卡”即可成功开通。
亲密付对象申请开通流程
1、登录支付宝APP:同样需要登录支付宝APP。

2、进入亲密付页面:点击“亲密付/亲情号”,选择“求开通”。
3、输入付款人账号:输入希望为自己开通亲密付的付款人支付宝账号或手机号。
4、等待对方同意:提交申请后,需等待付款人同意并完成设置。
三、亲密付使用流程
1、选择商品并提交订单:在支持亲密付的商家处选购商品,提交订单后进入收银台。
2、选择亲密付支付方式:在付款方式中选择“亲密付”。
3、输入支付密码:根据提示输入预设的支付密码。
4、完成支付:验证通过后,款项将从付款人的支付宝账户中扣除,交易完成。

四、亲密付的特点与优势
便捷性:亲密付简化了支付流程,特别是在为家庭成员或亲密朋友支付时,无需每次都输入密码,方便快捷。
灵活性:用户可以根据自身经济状况和亲密关系的需求,灵活设置每月消费额度上限。
安全性:通过设置支付密码和消费额度上限,有效保障了资金安全。
情感联结:亲密付不仅是支付工具,更是增进亲密关系的一种方式,体现了对家人和朋友的关爱与信任。
五、注意事项
在使用亲密付前,请确保已充分了解并同意相关服务协议。
定期检查亲密付的交易记录,确保所有交易均为本人授权。
如发现异常交易或疑似被盗用情况,请立即联系支付宝客服处理。
六、常见问题解答
Q1: 亲密付可以用信用卡吗?

A1: 不可以,亲密付目前不支持使用信用卡支付,但可以使用余额、储蓄卡等其他支付方式。
Q2: 如何解除亲密付?
A2: 若想解除亲密付关系,可以按照以下步骤操作:打开手机支付宝,进入“亲密付/亲情号”页面;选择需要解除的亲密付对象;点击右上角的“管理”;点击“解除亲密付/亲情号”;确认解除即可完成操作。
Q3: 亲密付有积分吗?
A3: 使用亲密付进行支付时,是否产生积分取决于具体的信用卡或会员政策,如果使用的是支持积分累积的信用卡或会员账户进行亲密付支付,则可能会产生积分,但请注意,并非所有信用卡或会员政策都支持亲密付积分累积,具体请咨询相关发卡行或会员组织。
通过以上介绍,相信您对支付宝亲密付有了更全面的了解,作为一款专为亲密关系设计的支付工具,亲密付不仅提供了便捷的支付体验,还增进了人与人之间的情感联结,在使用时,请务必注意资金安全和理性消费。
各位小伙伴们,我刚刚为大家分享了有关“亲密付怎么用?教你支付宝亲密付开通使用方法”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!