mac如何创建html文件
- 行业动态
- 2024-04-07
- 3862
在Mac操作系统中,创建HTML文件非常简单,以下是详细的步骤:

1、打开Finder(访达)应用程序,Finder是Mac操作系统中用于管理文件和文件夹的默认应用程序。
2、在Finder的侧边栏中,点击“应用程序”文件夹,这是存放所有已安装应用程序的地方。
3、在“应用程序”文件夹中,找到并双击“文本编辑”应用程序,如果你没有看到“文本编辑”,可以点击屏幕顶部的搜索框,输入“文本编辑”,然后按回车键。
4、在“文本编辑”应用程序中,点击右上角的“文件”菜单,然后选择“新建”(或使用快捷键Command + N)。
5、在弹出的对话框中,从下拉菜单中选择“纯文本文档”,这将创建一个没有任何格式的文本文件。
6、将文件命名为以“.html”为扩展名的文件名,你可以将其命名为“index.html”,注意,扩展名必须以点开头,并且后面紧跟着文件扩展名,在Mac中,文件扩展名不是必须的,但是为了确保浏览器正确识别文件类型,建议添加扩展名。
7、点击“保存”按钮(或使用快捷键Command + S),将文件保存到你想要的位置,你可以选择任何位置,只要确保你知道文件的路径和名称。
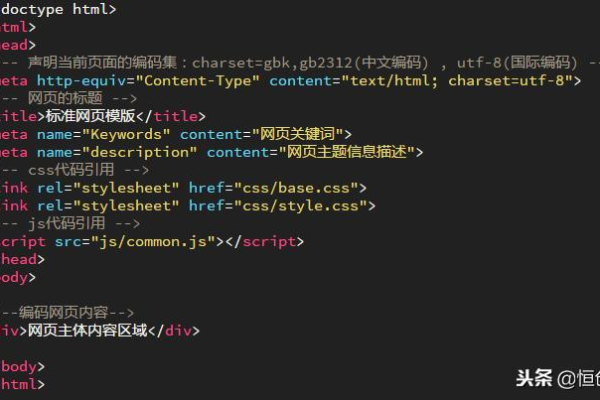
8、现在你已经成功创建了一个HTML文件,接下来,你可以开始编写HTML代码了,HTML是一种标记语言,用于描述网页的结构和内容,以下是一个简单的HTML示例:
<!DOCTYPE html>
<html>
<head>
<title>我的第一个HTML页面</title>
</head>
<body>
<h1>欢迎来到我的网站!</h1>
<p>这是一个使用HTML创建的简单网页。</p>
</body>
</html>
9、将上述HTML代码复制粘贴到你的HTML文件中,然后再次保存文件。
10、要查看你的HTML文件,你需要在浏览器中打开它,打开Safari、Chrome或其他你喜欢的浏览器。
11、在浏览器的地址栏中,输入你的HTML文件的路径和名称(不包括扩展名),如果你将文件保存在桌面上,路径可能是“/Users/你的用户名/Desktop/index.html”,如果文件位于其他位置,请相应地更改路径。
12、按回车键,浏览器将加载并显示你的HTML页面,你应该能看到你在HTML文件中编写的内容和样式。
通过以上步骤,你可以在Mac上轻松创建HTML文件并查看其效果,现在你已经掌握了创建HTML文件的基本技能,可以尝试学习更多关于HTML、CSS和JavaScript的知识,以便创建更复杂、功能更丰富的网页,祝你学习愉快!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315523.html