html 如何排版多个div
- 行业动态
- 2024-04-05
- 2875
在HTML中,可以使用<div>标签来创建多个独立的区块,如果你想要在页面上排版多个<div>,你可以使用CSS样式来实现。

以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
flexdirection: row;
justifycontent: spacearound;
}
.box {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div >
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
</body>
</html>
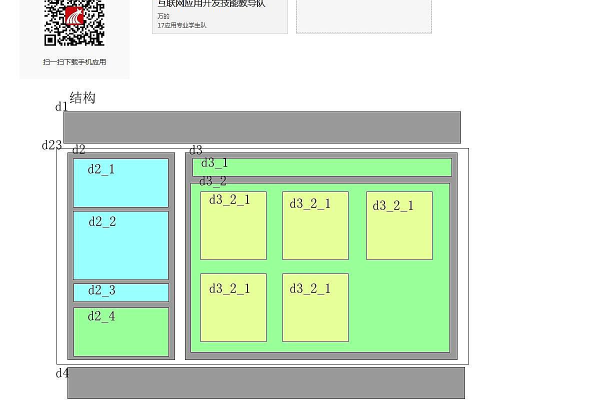
在这个例子中,我们首先定义了一个名为.container的CSS类,它使用了Flexbox布局模型,我们定义了一个名为.box的CSS类,用于设置每个<div>的大小和边框。
在HTML部分,我们创建了三个<div>元素,每个元素都有一个唯一的ID(box1、box2和box3),这些<div>元素被包含在一个具有.container类的<div>元素中,这意味着它们将按照我们在CSS中定义的方式排列。
这样,你就可以在页面上排版多个<div>了,如果你想要添加更多的<div>,只需复制并粘贴相应的代码即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315402.html