如何精通WordPress Gutenberg古腾堡编辑器?
- 行业动态
- 2024-10-05
- 1
古腾堡编辑器是WordPress的默认编辑器,支持拖放界面和多块编辑功能,提供丰富的内容创作体验。
WordPress Gutenberg古腾堡编辑器使用教程

WordPress的Gutenberg(古腾堡)编辑器是WordPress 5.0版本引入的一个全新的内容编辑体验,旨在通过块(blocks)的方式提供更灵活、直观的内容创建和管理方法,本教程将引导您了解并掌握Gutenberg编辑器的基本操作和高级功能。
基础入门
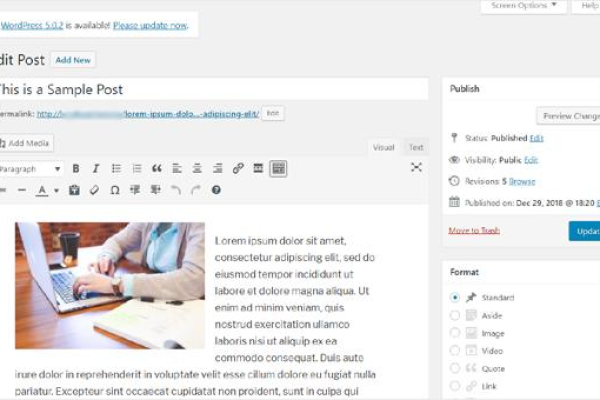
1. 界面概览
Gutenberg编辑器界面分为几个主要部分:
工具栏:位于顶部,包含保存草稿、发布文章等按钮。
编辑器区域:中间的主体部分,用于添加和编辑块。
块插入器:通常显示在编辑器的左上角,允许用户添加新的块到编辑器中。
块选项:当选择某个块时,会在右侧显示该块的设置选项。
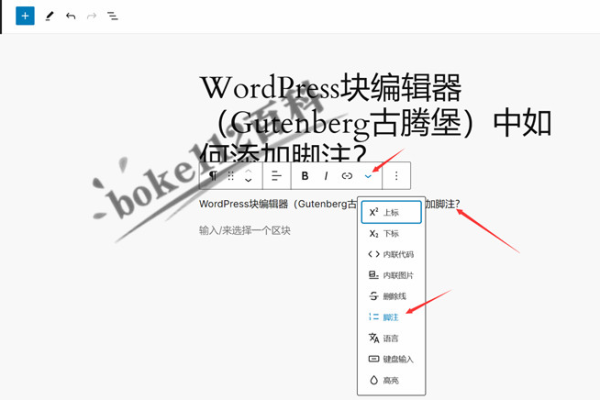
2. 添加块
要添加一个新的块,点击左上角的“+”图标或在已有块之间点击“添加块”按钮,这将打开一个插入器的面板,您可以从中选择需要的块类型,如段落、图片、标题等。
常见块的使用
以下是一些常用块及其基本使用方法:
| 块类型 | 描述 | 使用方法 |
| 段落 | 标准的文本段落 | 点击添加后直接输入文本 |
| 图片 | 插入图片到文章中 | 上传新图片或从媒体库选择现有图片 |
| 添加不同级别的标题 | 选择标题级别(H2, H3等),然后输入标题文字 | |
| 引用 | 插入引用格式的文本 | 选择引用块后输入引用内容 |
| 列表 | 创建项目符号或编号列表 | 选择列表类型后添加列表项 |
高级功能
1. 块的移动与复制
移动块:点击块上的六个点(选项菜单),选择“移动”,然后用鼠标拖动块到新位置。
复制块:同样通过选项菜单选择“复制”,然后在需要的位置粘贴。
2. 嵌套块
可以将一个块放入另一个块中,在一个组块中放入多个段落或图片块,以实现更复杂的布局。
常见问题与解答
Q1: Gutenberg编辑器与传统编辑器有什么区别?
A1: Gutenberg编辑器采用模块化的方式,每个元素都是一个独立的“块”,这使得页面构建更加灵活和直观,而传统编辑器则基于短代码和HTML标签,对于非技术用户来说可能不够友好。
Q2: 如何在Gutenberg编辑器中使用自定义CSS样式?
A2: Gutenberg编辑器支持自定义CSS样式,你可以通过主题的自定义器或者插件来添加自定义样式,如果熟悉开发,可以直接在主题的functions.php文件中添加自定义样式函数,或者编辑子主题的CSS文件。
通过本教程,您应该能够熟练使用WordPress的Gutenberg编辑器进行内容创作和管理,随着实践的深入,您会发现Gutenberg的强大之处,并能够利用它创建出丰富多彩的网页内容。
小伙伴们,上文介绍了“WordPress Gutenberg古腾堡编辑器使用教程”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31526.html