TeamViewer局域网连接不上?如何设置以解决问题?
- 行业动态
- 2024-11-20
- 8
TeamViewer 局域网连接不上怎么办?教你如何设置TeamViewer局域网连接
一、
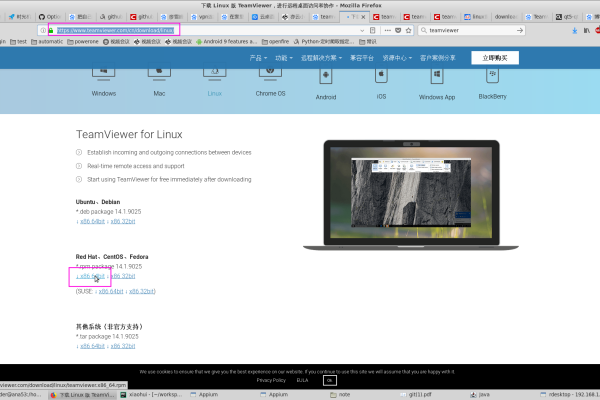
TeamViewer 是一款功能强大的远程控制软件,广泛应用于远程办公、技术支持和远程协作,有时在局域网(LAN)环境下使用 TeamViewer 可能会遇到连接问题,本文将详细介绍如何解决这些问题,并提供一些实用的技巧和建议。
二、可能遇到的问题及解决方法
1、网络配置问题
问题描述:两台电脑不在同一个网段,无法直接通信。
解决方法:确保两台电脑在同一个子网内,可以通过路由器或交换机进行连接,关闭电脑的防火墙,避免阻止TeamViewer的通信。
2、TeamViewer设置问题
问题描述:未正确设置“呼入的LAN连接”。
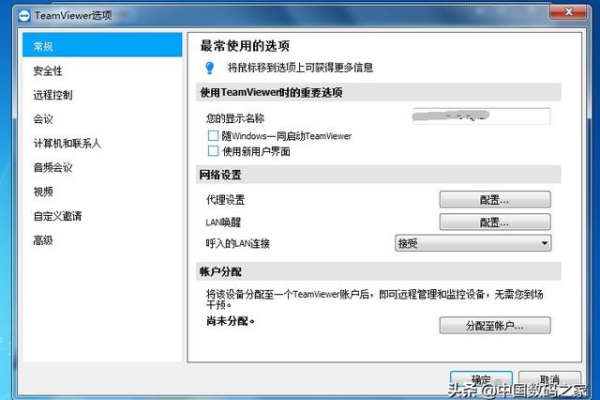
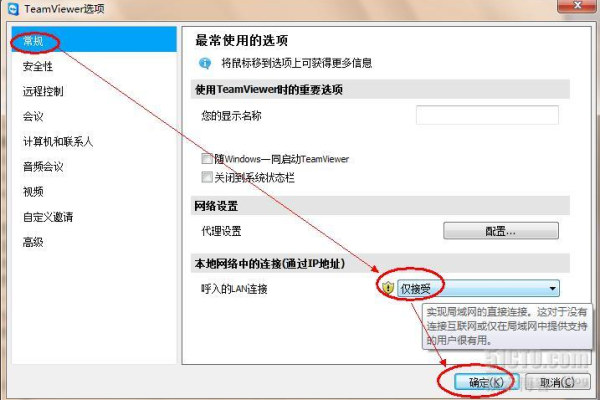
解决方法:打开TeamViewer,点击“其他”->“选项”,选择“常规”->“网络设置”,勾选“呼入的LAN连接”,并选择“接受”,这样,控制端只需输入伙伴的IP地址即可完成访问。
3、ID和密码问题
问题描述:无法通过ID和密码连接。
解决方法:首次运行时,TeamViewer会自动生成一个ID和密码,需要输入对方的ID和密码才能建立连接,如果连接不上,可以尝试重新生成ID和密码。
4、DNS问题
问题描述:DNS设置不正确导致连接失败。

解决方法:将DNS设置为固定的114.114.114.114,可以解决由于DNS问题导致的连接失败。
5、IPv6问题
问题描述:IPv6连接不稳定导致连接失败。
解决方法:关闭IPv6,仅使用IPv4连接,可以避免由于IPv6连接不稳定导致的连接问题。
三、详细操作步骤
1、配置网络环境
确保两台电脑连接到同一个路由器或交换机,并且处于同一个子网内,电脑A的IP地址为192.168.0.2,电脑B的IP地址为192.168.0.3。
检查并关闭电脑的防火墙,确保不会阻止TeamViewer的通信。
2、设置TeamViewer
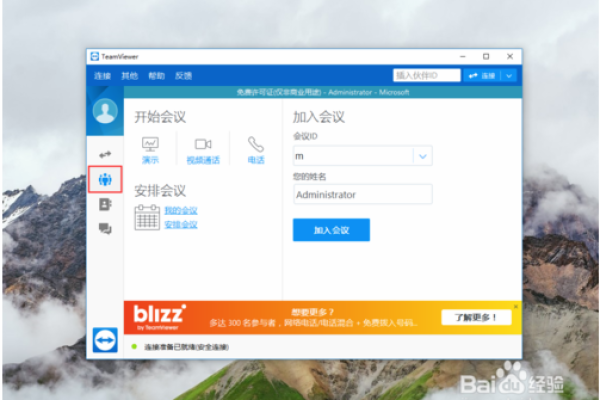
打开TeamViewer,点击界面左上角的“其他”->“选项”。
在弹出的选项窗口中,选择“常规”->“网络设置”。
勾选“呼入的LAN连接”,并选择“接受”。

点击“确定”保存设置。
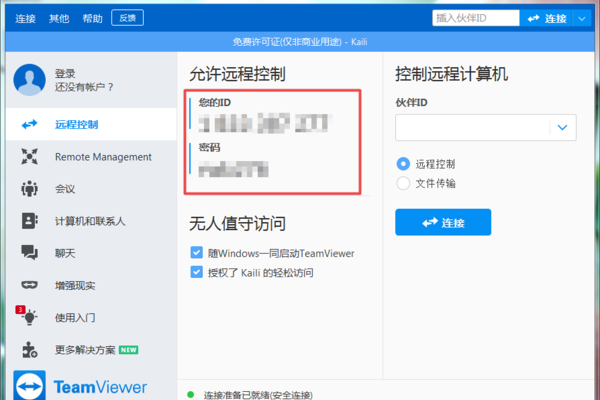
3、获取和使用ID和密码
在被控端电脑上打开TeamViewer,记录下自动生成的ID和密码。
在控制端电脑上打开TeamViewer,输入被控端的ID和密码,点击“连接”。
如果连接成功,控制端可以像操作本地电脑一样操作被控端电脑。
4、固定DNS设置
打开网络连接属性,找到TCP/IPv4设置。
将DNS服务器地址设置为114.114.114.114。
保存设置并重启电脑。
5、关闭IPv6
打开网络连接属性,找到TCP/IPv6设置。
取消勾选“Internet 协议版本6 (TCP/IPv6)”。

保存设置并重启电脑。
四、常见问题解答
Q1: TeamViewer提示“没有到TeamViewer服务器的连接,请检查您的互联网连接”怎么办?
A1: 这种情况通常是由于DNS设置或IPv6连接问题导致的,可以尝试将DNS设置为固定的114.114.114.114,或者关闭IPv6,仅使用IPv4连接。
Q2: 如何在局域网内使用TeamViewer进行远程控制?
A2: 确保两台电脑在同一个子网内,并关闭防火墙,然后按照上述步骤设置TeamViewer的“呼入的LAN连接”,输入对方电脑的IP地址即可完成连接。
Q3: TeamViewer连接时提示“无法找到计算机”怎么办?
A3: 这可能是由于网络配置或TeamViewer设置问题导致的,首先检查两台电脑是否在同一个子网内,并关闭防火墙,然后在TeamViewer中设置“呼入的LAN连接”,确保选择“接受”。
五、归纳
通过以上步骤,可以有效解决TeamViewer在局域网内连接不上的问题,关键在于确保网络配置正确,TeamViewer设置得当,并注意DNS和IPv6的影响,希望本文能帮助您顺利使用TeamViewer进行远程控制,提高工作效率。
小伙伴们,上文介绍了“teamviewer局域网连接不上怎么办?教你如何设置teamviewer局域网连接”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。