html如何输入多个空格
- 行业动态
- 2024-04-01
- 3871
在HTML中,空格通常被浏览器解析为一个空格字符,如果你想在HTML中输入多个连续的空格,你会发现浏览器只会显示一个空格,这是因为HTML标准规定,连续的空白字符(包括空格、制表符、换行符等)会被浏览器压缩为一个空格。
有一些方法可以让你在HTML中输入多个空格:
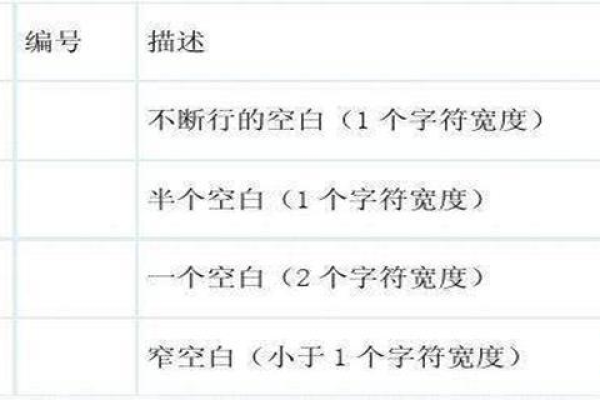
1、使用非断行空格字符:HTML4和XHTML1.0都定义了一个非断行空格字符" ",这个字符代表一个不断行的空格,也就是说,它不会被浏览器解析为一个换行,你可以在文本中任何地方插入" "来创建一个空格。"Hello World"将显示为"Hello World",但实际上有五个空格字符。
2、使用CSS样式:你可以使用CSS的"whitespace"属性来控制如何处理空白字符,将"whitespace"属性设置为"pre",可以让浏览器保留所有的空白字符,包括连续的空格。
<p >Hello World</p>
这将显示为"Hello World",其中有三个空格。
3、使用JavaScript:你也可以使用JavaScript来动态地创建多个空格,你可以创建一个函数,该函数接受一个数字参数,然后返回一个由指定数量的空格组成的字符串,你可以在需要的地方调用这个函数来插入多个空格。
4、使用HTML5的<wbr>标签:<wbr>标签是一个软换行标签,它表示一个可以换行的断点,当文本到达这个断点时,浏览器可能会在这里插入一个换行,你可以在<wbr>标签后面插入多个空格,然后在浏览器中查看这些空格是否被正确地显示出来。
5、使用HTML的<textarea>元素:<textarea>元素是一个多行文本输入框,它可以显示和编辑多行文本,在这个元素中,你可以输入任何数量的空格,包括连续的空格,你可以使用JavaScript或其他方法来获取和处理这个元素的文本内容。
6、使用HTML的<pre>元素:<pre>元素是一个预格式化元素,它会保留文本中的空白和换行,在这个元素中,你可以输入任何数量的空格,包括连续的空格,你可以使用JavaScript或其他方法来获取和处理这个元素的文本内容。
虽然HTML的标准规定了连续的空白字符应该被压缩为一个空格,但是通过使用上述方法,你仍然可以在HTML中输入和显示多个空格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/315162.html