dedecms后台上传图片怎么实现图片轮播
- 行业动态
- 2024-04-19
- 3838
实现dedecms后台上传图片轮播

要实现dedecms后台上传图片的轮播效果,可以按照以下步骤进行操作:
1. 创建一个新的栏目
在dedecms后台中,创建一个新的栏目,用于存放轮播图片,可以命名为"轮播图"或其他合适的名称。
2. 添加文章
在新建的"轮播图"栏目下,添加若干篇新的文章,每篇文章对应一张轮播图片。
3. 编辑文章
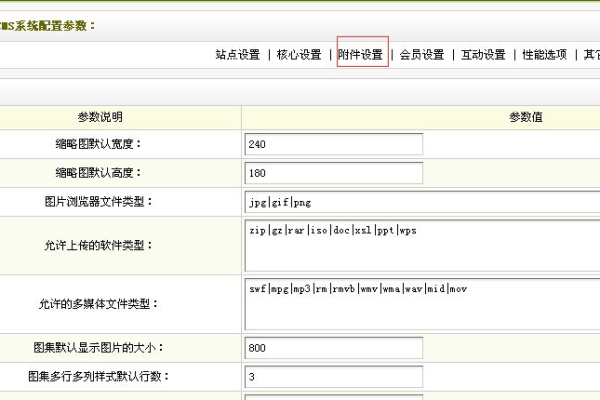
在每篇文章的编辑页面中,点击"插入图片"按钮,选择要上传的图片文件,并将其插入到文章内容中,可以设置图片的相关属性,如标题、描述等。
4. 生成HTML静态页面
完成所有文章的编辑后,进入dedecms后台的"生成"菜单,选择"一键生成全站"或"更新所有栏目"选项,将文章生成为HTML静态页面。
5. 配置轮播插件
在dedecms后台中,进入"模块管理"菜单,选择"插件管理"选项,在插件列表中,找到适合实现轮播效果的插件,并进行安装和配置。
6. 调用轮播插件
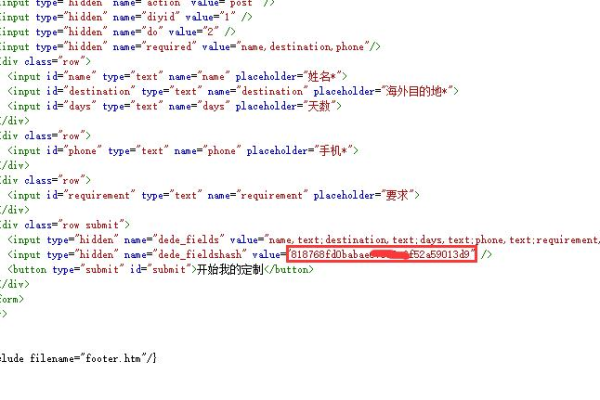
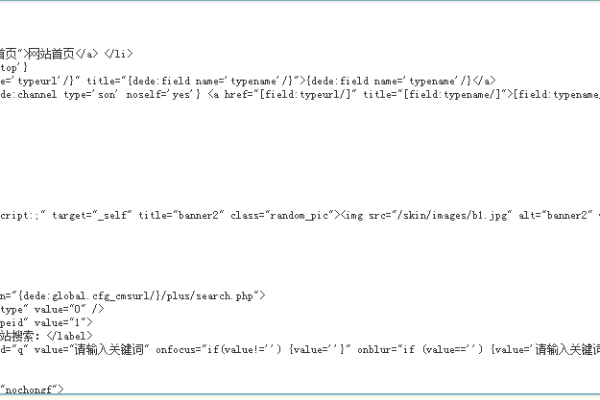
在需要展示轮播图片的位置,使用dedecms的标签语法,调用已安装的轮播插件,具体的标签语法可以参考插件的使用说明或文档。
7. 调整样式
根据需要,可以通过修改CSS样式表或JavaScript脚本,对轮播效果进行调整和美化,可以使用开发者工具或浏览器调试工具来定位和修改样式。
通过以上步骤,就可以实现dedecms后台上传图片的轮播效果了,记得在实际操作过程中,根据具体的需求和插件的使用说明进行相应的调整和配置。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/315039.html