Dede怎么实现文章列表隔行换背景色
- 行业动态
- 2024-04-19
- 3278
要在Dede实现文章列表隔行换背景色,可以通过修改Dede模板的CSS样式来实现,以下是详细的步骤:

1、打开Dede模板文件
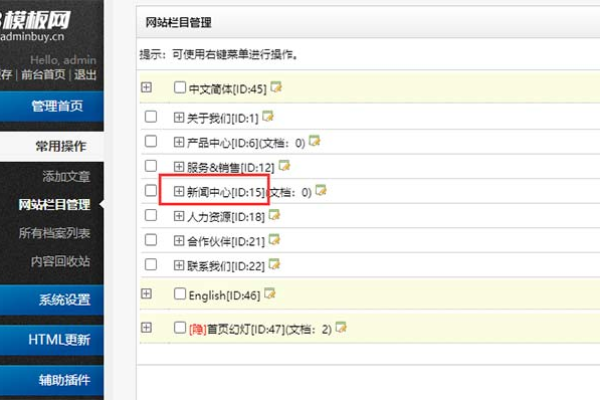
找到你当前使用的Dede模板文件夹,通常位于网站的模板目录下,根据你的网站结构和主题,找到对应的文章列表页面模板文件,可能是list.html或类似名称的文件。
2、定位文章列表部分
在模板文件中,找到渲染文章列表的部分,通常,这部分会使用循环来显示每篇文章的信息,比如标题、发布时间等,你可以搜索关键词如{loop}、{item}等来确定这个部分的位置。
3、添加CSS样式
在文章列表部分的代码中,找到包含每篇文章信息的HTML元素,比如<li>或<div>,为这些元素添加一个类名,例如postitem。
4、编写CSS规则
在Dede模板的CSS文件中,通常是style.css或类似名称的文件,找到合适的位置,添加以下CSS规则:
“`css
.postitem:nthchild(odd) {
backgroundcolor: #f2f2f2; /* 设置奇数行的背景色 */
}
.postitem:nthchild(even) {
backgroundcolor: #ffffff; /* 设置偶数行的背景色 */
}
“`
上述代码使用了:nthchild()伪类选择器,通过奇偶数来选择不同的行,并设置不同的背景色。
5、保存并刷新页面
保存对模板文件和CSS文件的修改,并刷新文章列表页面,你应该能看到文章列表的奇数行和偶数行具有不同的背景色。
这样,你就实现了在Dede中文章列表隔行换背景色的效果,记得根据你的实际需求和设计风格,调整CSS规则中的颜色值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/314518.html