如何在Windows系统上快速搭建SVN服务器?
- 行业动态
- 2024-10-07
- 10
在Windows下搭建SVN服务器,可以通过使用VisualSVN Server和TortoiseSVN来实现,以下是详细步骤:
安装VisualSVN Server
1、下载VisualSVN Server:访问VisualSVN官方网站(https://www.visualsvn.com/server/download/),选择适合你系统的安装包进行下载。
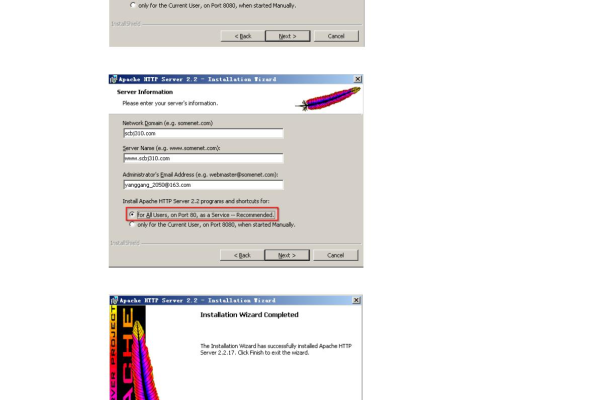
2、安装VisualSVN Server:双击下载的安装包,按照向导提示进行安装,在安装过程中,可以选择安装路径、仓库路径、备份路径以及端口号,建议将三个目录分开设置,避免文件混乱。
创建版本库
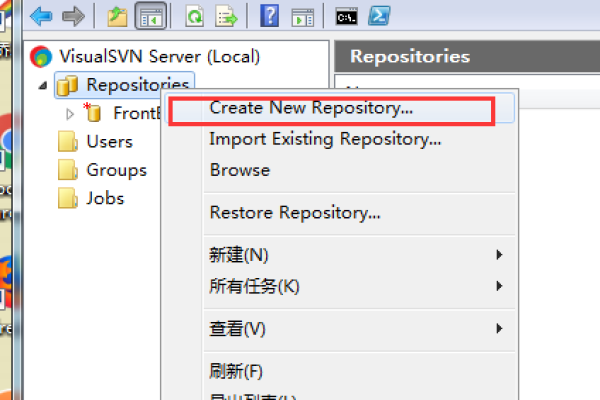
1、打开VisualSVN Server Manager,右键单击“Repositories”,选择“Create New Repository”或“新建 > Repository”。
2、输入版本库名称,勾选“Create default structure”复选框,然后点击“OK”完成创建。
创建用户账号和组
1、创建用户账号:在VisualSVN Server Manager窗口的左侧右键单击“用户组”,选择“Create User”或“新建 > User”,填写用户名和密码后,点击“OK”。
2、创建组:同样在左侧右键单击“用户组”,选择“Create Group”或“新建 > Group”,填写组名后,点击“Add”按钮将用户添加到组中。
配置权限
1、在VisualSVN Server Manager中,右键单击你的版本库,选择“属性”。
2、在弹出的对话框中选择“Security”选项卡,点击“Add”按钮添加用户或组,并设置相应的权限(如Read/Write或Read Only)。
安装TortoiseSVN客户端
1、下载TortoiseSVN:访问TortoiseSVN官方网站(https://tortoisesvn.net/downloads.html),选择适合你系统的安装包进行下载。
2、安装TortoiseSVN:双击下载的安装包,按照向导提示进行安装,注意,如果需要使用命令行工具,请勾选相应选项。
导入项目到版本库
1、复制版本库地址,在VisualSVN Server Manager中,右键单击你的版本库,选择“Copy URL to Clipboard”。
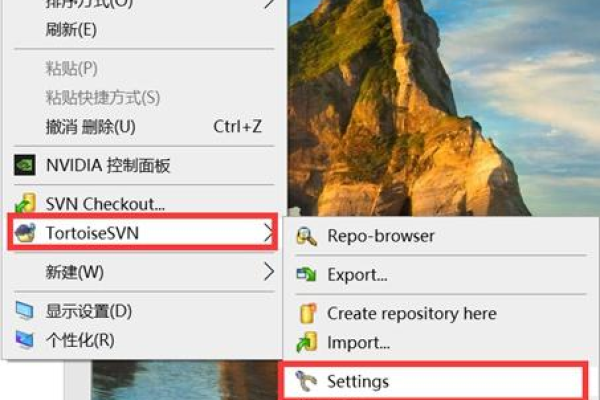
2、到你想导入的项目文件夹下,右键单击选择“SVN Checkout…”,粘贴版本库地址,选择检出目录,然后点击“确定”。
3、将项目文件复制到检出的目录中,然后右键单击该目录,选择“SVN Commit…”提交更改。
测试是否成功
使用之前创建的账户密码登录TortoiseSVN,尝试拉取和提交代码,如果出现下图证明成功了。
FAQs
1、问题:如何修改VisualSVN Server的端口号?
解答:在VisualSVN Server Manager中,右键单击你的版本库,选择“属性”,在弹出的对话框中选择“Network”选项卡,可以修改端口号,但请注意,修改端口号后可能需要更新客户端的配置信息。
2、问题:如何恢复误删除的版本库?
解答:如果你有定期备份版本库的习惯,可以通过备份文件来恢复误删除的版本库,如果没有备份,且数据非常重要,可能需要寻求专业的数据恢复服务帮助。
Windows下搭建SVN服务器简明教程
目录
1、准备工作

2、安装SVN服务器
3、配置SVN服务器
4、创建用户和权限
5、启动SVN服务
6、访问SVN服务器
7、常见问题
1. 准备工作
在开始搭建SVN服务器之前,请确保以下准备工作已经完成:
一台运行Windows操作系统的计算机。
开放端口:默认情况下,SVN服务器使用TCP 3690端口,请确保该端口未被占用。
2. 安装SVN服务器
2.1 下载SVN服务器
访问TortoiseSVN官网下载最新版本的TortoiseSVN。
下载地址:[TortoiseSVN下载](https://tortoisesvn.net/downloads.html)
2.2 安装TortoiseSVN
双击下载的安装包,按照提示完成安装。
3. 配置SVN服务器
3.1 创建SVN仓库

打开TortoiseSVN的图形界面。
右键点击“文件资源管理器”中的空白区域,选择“SVN仓库浏览器”。
在弹出的窗口中,选择“新建仓库”。
设置仓库的存储位置,并点击“确定”。
3.2 设置仓库权限
在仓库存储位置上右键点击,选择“属性”。
在“安全”选项卡中,点击“添加”添加用户。
为用户设置权限,如“读写”或“只读”。
4. 创建用户和权限
4.1 创建用户
在Windows系统中,创建一个用于SVN的用户。
确保该用户具有访问SVN仓库的权限。
4.2 设置用户权限
在TortoiseSVN仓库属性的安全选项卡中,为用户设置相应的权限。
5. 启动SVN服务
5.1 使用TortoiseSVN启动服务
在TortoiseSVN的图形界面中,选择“工具” > “服务管理器”。
在服务管理器中,右键点击“TortoiseSVN Repository Service”,选择“启动”。

5.2 使用命令行启动服务
打开命令提示符。
输入命令:tortoisews r <仓库路径>,其中<仓库路径>为SVN仓库的存储位置。
6. 访问SVN服务器
6.1 使用TortoiseSVN
打开TortoiseSVN的图形界面。
右键点击“文件资源管理器”中的空白区域,选择“SVN检出”。
输入SVN服务器的地址,如:http://<服务器IP地址>:3690/<仓库路径>。
6.2 使用命令行
打开命令提示符。
输入命令:svn checkout http://<服务器IP地址>:3690/<仓库路径> <检出路径>。
7. 常见问题
端口冲突:确保SVN服务使用的端口未被占用。
权限问题:确保用户具有访问SVN仓库的权限。
连接失败:检查SVN服务是否已启动,以及网络连接是否正常。