CDN如何影响网站收录?探究其背后机制
- 行业动态
- 2024-11-21
- 2285
在探讨CDN(内容分发网络)对网站收录的影响时,我们需要从多个维度进行分析,CDN作为一种提升网站性能和用户体验的技术手段,其对SEO(搜索引擎优化)的影响是复杂而多面的。
一、CDN的工作原理及其对网站性能的提升
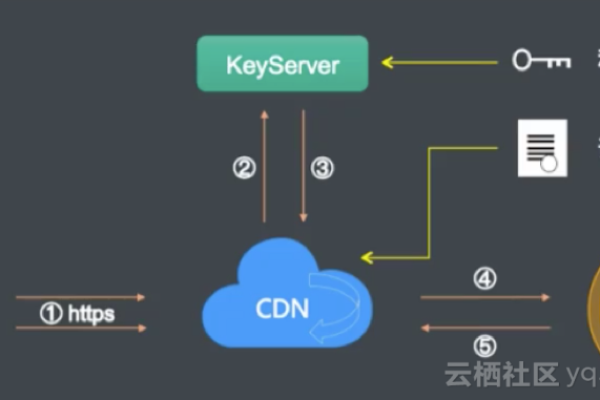
CDN通过在全球各地部署服务器节点,将网站的静态和动态内容缓存到离用户更近的位置,从而显著提升网站的访问速度和用户体验,这种就近访问的方式不仅能够减少网络延迟,还能有效应对网络拥堵、跨运营商、跨地域等因素带来的访问问题,对于搜索引擎而言,快速且稳定的网站访问速度是其评估网站质量的重要指标之一,因此CDN的使用在理论上是有利于提升网站在搜索引擎中的排名和收录情况的。
二、CDN对网站收录的潜在影响
1、正面影响:
提升访问速度:CDN通过加速网站访问速度,使爬虫更容易抓取网页内容,从而提高网站的可爬性。
增强用户体验:快速的访问速度不仅提升了用户的浏览体验,还增加了用户的停留时间和访问深度,这些因素都有助于提升网站的权重和排名。
减轻源站压力:CDN可以分担源站的负载,保护源站免受高并发访问的冲击,确保源站的稳定性和可用性。
2、负面影响及注意事项:
IP地址变化:CDN可能导致网站域名解析到多个IP地址,这在某些情况下可能会影响搜索引擎爬虫的信任度和抓取效率,为避免这种情况,可以配置DNS解析服务,将来自搜索引擎的请求全部解析回源站。

缓存更新延迟:CDN的缓存机制可能导致网站内容更新后,CDN节点上的缓存内容不能即时更新,从而影响搜索引擎抓取到最新内容,为解决这一问题,需要合理配置CDN的缓存更新频率,并确保重要内容及时刷新。
节点稳定性:CDN节点的稳定性直接影响网站的可访问性和用户体验,如果节点出现故障或被屏蔽,可能会导致搜索引擎无法正常抓取网站内容,在选择CDN服务商时,应优先考虑其服务质量和稳定性。
三、CDN与SEO优化的结合策略
为了充分发挥CDN对网站SEO的积极作用,同时规避潜在的负面影响,网站管理员可以采取以下策略:
选择合适的CDN服务商:优先选择口碑好、服务质量高、技术成熟的CDN服务商,以确保CDN的稳定性和可靠性。
合理配置CDN:根据网站的实际情况和需求,合理配置CDN的各项参数,如缓存策略、更新频率、节点分布等。

监控与维护:定期监控CDN的运行状态和性能指标,及时发现并解决问题,保持与CDN服务商的良好沟通,以便在需要时获得技术支持。
结合其他SEO优化手段:除了使用CDN外,还应结合其他SEO优化手段,如优化网站结构、提高内容质量、加强外链建设等,以全面提升网站的SEO效果。
四、FAQs
1、CDN是否会影响网站的收录?
CDN本身不会直接影响网站的收录情况,但其配置和使用方式可能会对网站的可爬性和抓取效率产生影响,正确配置和使用CDN有助于提升网站的收录效果。
2、如何避免CDN导致的IP地址变化问题?

可以通过配置DNS解析服务,将来自搜索引擎的请求全部解析回源站,以避免IP地址变化对搜索引擎爬虫的影响。
3、CDN的缓存更新频率应该如何设置?
缓存更新频率应根据网站内容的更新频率和重要性来合理设置,对于重要内容或频繁更新的内容,应适当缩短缓存更新时间;对于不常更新的内容,则可以适当延长缓存时间以提高访问速度。
CDN对网站收录的影响是复杂而多面的,正确配置和使用CDN有助于提升网站的访问速度和用户体验,进而促进网站的收录和排名,也需要注意CDN可能带来的潜在问题,如IP地址变化、缓存更新延迟等,在使用CDN时,应结合实际情况进行合理配置和维护。
到此,以上就是小编对于“cdn影响收录”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/31433.html