日本服务器租用时如何选择机房设备
- 行业动态
- 2024-01-05
- 2
什么是日本服务器租用?
日本服务器租用是指将一台位于日本的服务器租赁给用户使用,用户可以根据自己的需求选择不同的机房、配置和带宽等,日本服务器租用具有网络延迟低、带宽大、稳定性高等优点,因此在亚洲地区尤为受欢迎。
如何选择合适的日本服务器机房?
1、地理位置:选择距离自己客户群体较近的机房,可以降低网络延迟,提高用户体验,如果客户主要在日本本土,应选择日本本土的机房;如果客户主要在亚洲其他地区,可以选择距离较近的亚洲地区的机房,如香港、新加坡等。
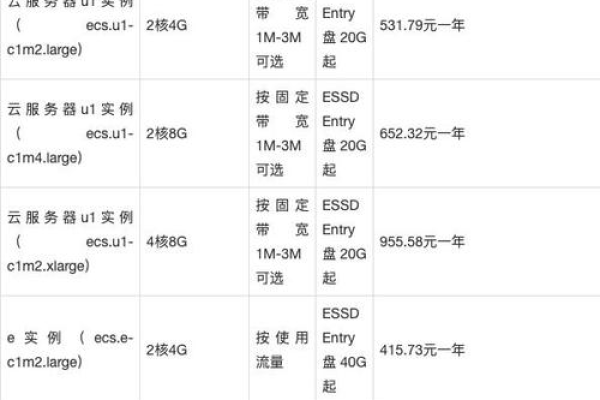
2、带宽:根据自己的业务需求选择合适的带宽,带宽越大,价格越高,但可以支持更多的用户同时访问,建议至少选择100Mbps以上的带宽,以保证正常运行。
3、硬件配置:根据自己的业务需求选择合适的硬件配置,如CPU、内存、硬盘等,CPU越高、内存越大、硬盘容量越大,价格越高,建议根据自己的业务需求进行权衡。
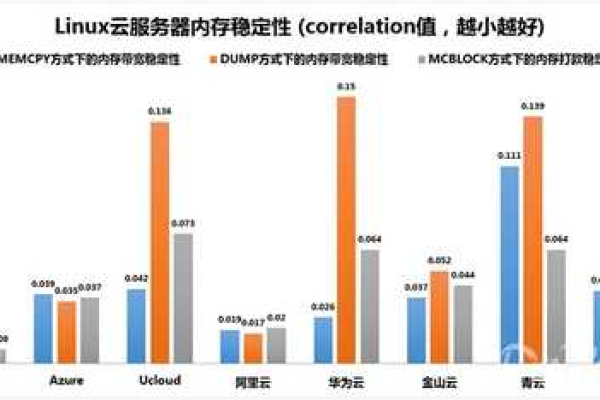
4、网络稳定性:了解机房的网络稳定性和可靠性,可以通过查阅相关评测和用户评价来了解,还可以咨询机房提供商,了解他们的网络设备和技术实力。
5、服务质量:选择有良好售后服务和技术支持的机房提供商,以便在遇到问题时能够得到及时解决,可以向机房提供商了解他们的技术支持团队和服务承诺。
6、价格:综合考虑以上因素,选择性价比较高的机房,可以在多个机房之间进行比较,选择最符合自己需求的那一个。

日本服务器租用的优势有哪些?
1、网络延迟低:日本作为一个发达国家,其网络基础设施较为完善,网络延迟相对较低,对于对网络要求较高的应用场景(如在线游戏、视频会议等)来说,选择日本服务器租用可以提供更好的用户体验。
2、带宽大:日本作为亚洲地区的网络枢纽,其带宽资源相对丰富,选择日本服务器租用,可以获得较大的带宽支持,满足各种业务需求。
3、稳定性高:日本服务器租用的机房一般采用高端硬件设备和先进的网络技术,具有较高的稳定性和可靠性,用户在使用过程中很少会遇到故障问题。
4、安全性较高:日本服务器租用的机房一般具有较高的安全防护措施,可以有效防止破解攻击和数据泄露等安全风险。
如何测试日本服务器租用的性能?
1、Ping值测试:通过Ping命令测试服务器与目标网站之间的延迟时间,以评估网络质量,可以使用Windows自带的命令提示符或第三方工具(如PingPlotter)进行测试。

2、下载速度测试:通过下载一个较大文件(如电影、音乐等),观察下载速度,以评估带宽性能,可以使用Speedtest等在线测速工具进行测试。
3、网页打开速度测试:通过访问一个热门网站(如YouTube),观察页面加载速度,以评估服务器性能,同样可以使用在线测速工具进行测试。
4、CDN加速效果测试:如果使用了CDN加速服务,可以测试加速前后的访问速度,以评估CDN的效果,可以使用类似的在线测速工具进行测试。
相关问题与解答
1、日本服务器租用需要交税吗?
答:是的,日本服务器租用需要交税,具体的税率根据机房所在地区和税收政策而定,税率在8%左右,建议在选择机房时了解相关信息。

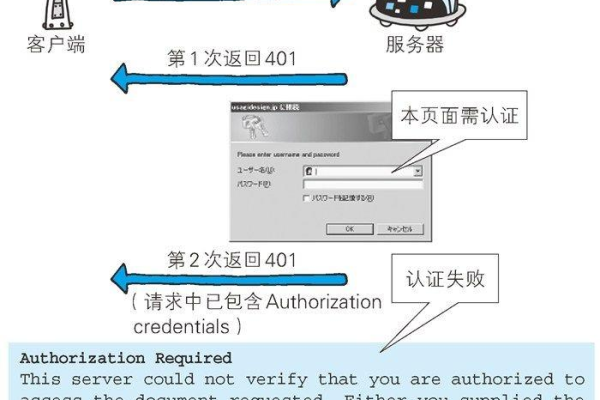
2、日本服务器租用如何申请IP地址?
答:一般情况下,机房提供商会为租用服务器的用户免费提供一个默认的IP地址,如果需要额外的IP地址,可以联系机房提供商进行申请,申请时可能需要提供一些个人信息和证件照片。
3、日本服务器租用如何更换IP地址?
答:更换IP地址的方法因机房而异,一般可以通过以下几种方式实现:联系机房提供商更换、使用网络传输层更换、或者自行更换路由器等设备上的IP地址,具体操作方法请参考相关教程或咨询机房提供商。