云服务器如何建设网站
- 行业动态
- 2024-01-05
- 4
云服务器如何建设网站
什么是云服务器?
云服务器是一种基于互联网的计算服务,它通常采用虚拟化技术,将一台物理服务器分割成多个虚拟服务器,每个虚拟服务器都可以独立运行操作系统和应用程序,用户可以根据自己的需求灵活调整服务器的配置和数量,实现按需付费,云服务器具有高可用性、弹性伸缩、安全稳定等特点,是建设网站的理想选择。
如何选择云服务器?
1、性能:根据网站的访问量、并发量等因素选择合适的CPU、内存和带宽等配置,网站初期可以选用较低配置的云服务器,随着业务的发展再进行升级。
2、稳定性:选择有良好口碑和售后服务的云服务商,避免因服务器故障导致的网站宕机。
3、安全性:确保云服务器具备足够的安全防护措施,如防火墙、DDoS防护等,以防止破解攻击和反面软件载入。
4、价格:根据预算选择合适的云服务器套餐,合理控制成本。

如何搭建网站?
1、购买域名:首先需要购买一个域名,域名是网站的入口,用户可以通过域名访问到你的网站。
2、购买云服务器:根据前面的选择,购买一台合适的云服务器,建议选择支持PHP、HTML5等网站开发语言的服务器,以便于后续的开发工作。
3、安装Web服务器:在云服务器上安装Web服务器软件,如Apache、Nginx等,Web服务器负责处理用户的请求,将网页内容返回给用户。
4、部署网站程序:将编写好的网站程序上传到Web服务器中,并配置好数据库连接等信息,网站程序是网站的核心,它负责处理用户的各种操作,如登录、注册、购物等。
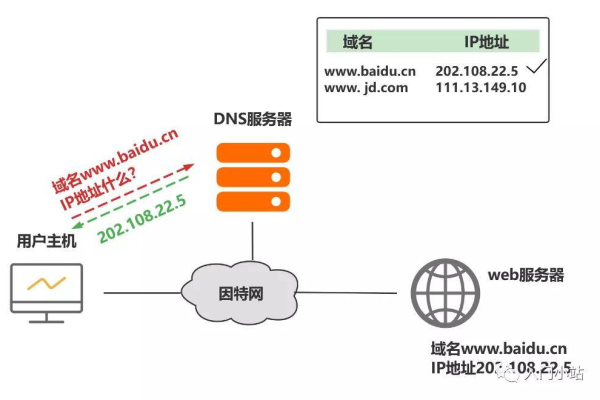
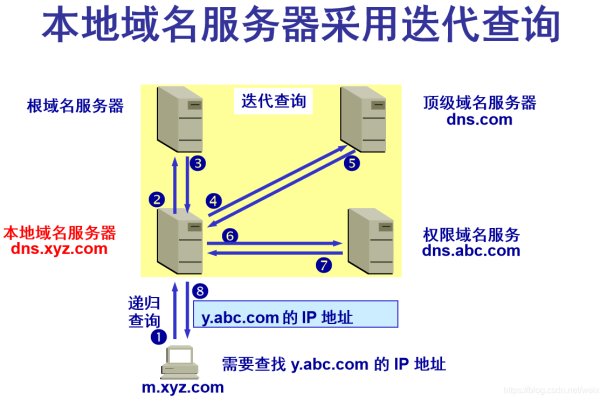
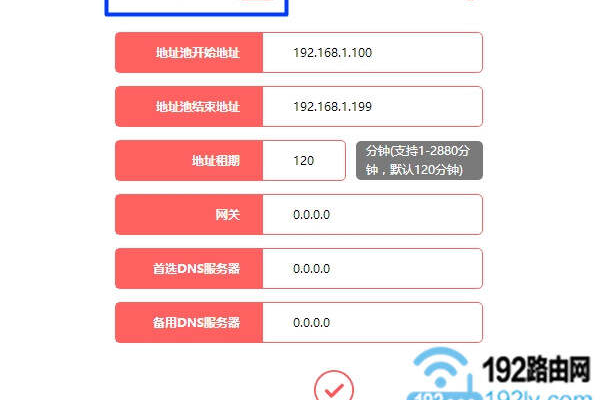
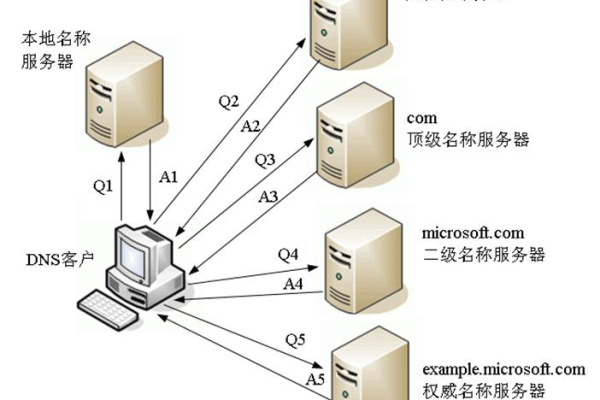
5、配置域名解析:将域名解析到云服务器的IP地址上,这样用户就可以通过域名访问到你的网站了。

6、测试与优化:在上线前对网站进行全面的测试,确保各项功能正常运行,根据用户反馈和数据分析,对网站进行优化,提高用户体验。
常见问题与解答
1、如何备份和恢复数据?
答:可以使用云服务商提供的备份工具进行数据备份,如AWS的RDS提供自动备份功能,数据恢复时,可以将备份文件导入到云服务器中,然后重启Web服务器即可。
2、如何保证网站的安全性?
答:可以从以下几个方面入手:安装防火墙,限制外部访问;使用安全插件,防止SQL注入等攻击;定期更新系统和软件,修复已知破绽;设置强密码,防止账户被盗等。

3、如何提高网站的访问速度?
答:可以从以下几个方面优化:压缩图片和CSS、JavaScript文件;使用CDN加速静态资源的传输;优化数据库查询语句,减少数据库连接次数;启用Gzip压缩,减小数据传输量等。
4、如何进行网站的SEO优化?