vps远程桌面租用怎么连接
- 行业动态
- 2024-01-05
- 2
VPS远程桌面租用怎么连接?
远程桌面连接是一种在互联网上进行远程控制的技术,它允许用户通过Internet连接到另一台计算机,从而可以在该计算机上执行操作,本文将介绍如何使用VPS进行远程桌面租用,并提供详细的技术介绍和解答相关问题。
VPS远程桌面租用的准备工作
1、选择合适的VPS服务商:你需要选择一个可靠的VPS服务商,在选择时,可以考虑以下因素:价格、性能、稳定性、技术支持等,一些知名的VPS服务商包括阿里云、腾讯云、UCloud等。
2、购买VPS服务器:在选择了合适的VPS服务商后,你需要购买一台VPS服务器,购买时,可以根据自己的需求选择不同的配置,如CPU、内存、硬盘空间、带宽等。
3、安装操作系统:购买VPS服务器后,需要在上面安装操作系统,常见的操作系统有Windows Server、Linux等,如果你想使用远程桌面功能,建议选择Windows Server操作系统,因为它自带了远程桌面组件。
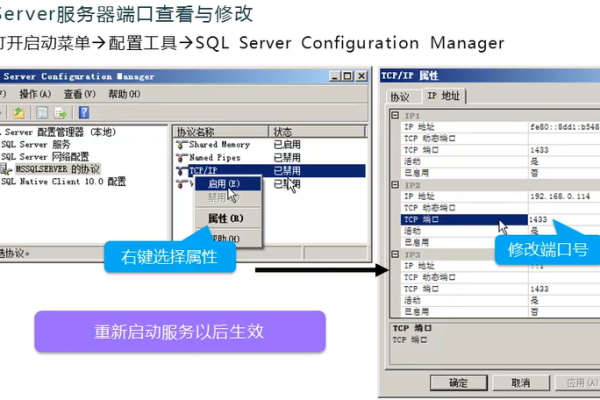
4、配置防火墙:为了保证远程桌面连接的安全性,需要配置防火墙,允许特定的端口(默认为3389)通过,还需要设置远程桌面登录的用户名和密码,以便其他用户能够访问你的VPS。

VPS远程桌面租用的连接方法
1、使用远程桌面客户端软件:你可以使用Windows系统自带的“远程桌面连接”工具或其他第三方远程桌面客户端软件(如TeamViewer、AnyDesk等)来连接VPS,在连接时,需要输入VPS的公网IP地址、用户名和密码。
2、使用SSH隧道:如果你不想使用第三方客户端软件,还可以使用SSH隧道来实现远程桌面连接,具体操作如下:
a. 在本地计算机上安装SSH客户端(如PuTTY);
b. 使用SSH客户端连接到VPS服务器,获取其公网IP地址;
c. 在本地计算机上打开命令提示符或终端,输入以下命令(以Windows为例):

mstsc /v:<VPS公网IP> /user:<用户名> /password:<密码>
d. 按回车键,即可开始远程桌面连接。
常见问题与解答
1、如何测试远程桌面连接是否成功?
答:在本地计算机上打开命令提示符或终端,输入以下命令:
mstsc /v:<VPS公网IP> /user:<用户名> /password:<密码>
如果能成功连接到VPS服务器并显示桌面界面,说明远程桌面连接成功。
2、VPS服务器上的文件如何在本地计算机上访问?

答:在本地计算机上安装一个支持SFTP或SCP协议的文件传输工具(如FileZilla),然后使用该工具连接到VPS服务器的SFTP或SCP服务端口(通常为22),连接成功后,你可以在本地计算机上访问和操作VPS服务器上的文件。
3、VPS服务器上的网站如何访问?
答:在本地计算机上打开浏览器,输入VPS服务器的公网IP地址即可访问其上的网站,如果网站需要绑定域名才能访问,请确保域名已正确解析到VPS服务器的公网IP地址。