console api chrome
- 行业动态
- 2025-03-28
- 3
console.log() 输出信息, console.error() 显示错误等。
在现代Web开发中,Chrome浏览器的Console API是一个非常重要的工具,它提供了丰富的功能来帮助开发者进行调试和性能分析,以下是对Chrome Console API的详细介绍:
基本概念
1、Console对象:Console对象是Chrome开发者工具中控制台的核心接口,提供了一系列方法用于向控制台输出信息、执行调试任务以及进行性能分析等,当打开Chrome浏览器的开发者工具(通常通过按F12或右键选择“检查”打开),在“Console”面板中可以直接使用这些Console API方法。
2、异步环境:Console面板默认是异步环境,可以理解为是被async包裹的函数内,因此可以直接调用await调试异步方法。
常用方法
1、console.log():这是最常用的方法之一,用于在控制台输出普通信息,可以输出字符串、数字、对象等各种类型的数据。
console.log("Hello, world!"); 会在控制台输出 "Hello, world!" 的字符串。
console.log({name: "Alice", age: 30}); 会输出一个包含姓名和年龄的对象。
2、console.warn():用于输出警告信息,通常会以黄色字体显示,以区别于普通的日志信息。
console.warn("This is a warning message."); 会在控制台输出一条警告信息。
3、console.error():用于输出错误信息,通常会以红色字体显示,并且可以在控制台中展开错误堆栈等信息,方便开发者定位问题。
console.error("An error occurred."); 会在控制台输出一条错误信息。
4、console.info():用于输出提示性的信息,通常以蓝色字体显示。
console.info("This is an informational message."); 会在控制台输出一条提示信息。
5、console.debug():用于输出调试信息,通常只在开发者工具的“Console”面板处于“Verbose”(详细)模式时才会显示。
console.debug("This is a debug message."); 会在控制台输出一条调试信息。

6、console.assert():这是一个断言函数,用于检查提供的条件是否为真,如果条件为假,则会在控制台输出一条错误信息,并显示断言失败的位置和相关信息。
console.assert(2 + 2 === 4, "Math is broken!"); 如果条件为真,则不会输出任何信息;如果条件为假,则会输出 "Math is broken!" 的错误信息。
7、 console.log()不同的是,它会以更友好的格式显示对象,方便开发者查看对象的内容。
console.dir({name: "Bob", hobbies: ["reading", "traveling"]}); 会在控制台以目录树的形式展示对象的属性和方法。
8、console.table():用于将数组或对象的数据以表格的形式输出到控制台,方便查看和比较数据。
console.table([{name: "Tom", age: 25}, {name: "Jerry", age: 22}]); 会在控制台以表格形式展示两个对象的数据。
9、console.group() 和console.groupEnd():用于在控制台输出信息的分组,可以将相关的日志信息组织在一起,便于阅读和管理。
console.group("User Details");
console.log("Name: John Doe");
console.log("Age: 30");

console.groupEnd(); 这样相关的用户详情信息就会被分组在一起。
10、console.time() 和console.timeEnd():用于测量代码执行的时间,可以帮助开发者分析代码的性能瓶颈。
console.time("timer1");
// 一些需要测量执行时间的代码
console.timeEnd("timer1"); 会在控制台输出代码执行所花费的时间。
11、console.count():用于统计指定标签的出现次数,每次调用时都会在控制台输出该标签的累计出现次数。
console.count("loop"); 如果在循环中多次调用,会在控制台显示 "loop: 1"、"loop: 2" 等。
12、console.clear():用于清空控制台的所有输出内容。
快捷方式
1、$_:表示上一条命令的返回结果,先在控制台输入5 + 3,然后输入$_ 2,会输出16。
2、$0 $4:表示最近选中的DOM节点,0是最后一个选中的节点,$1是倒数第二个选中的节点,以此类推,可以通过在Elements面板中点击元素来选中节点,然后在控制台中使用这些快捷方式快速获取节点的信息或执行相关操作。

应用场景
1、调试JavaScript代码:通过在代码中合适的地方添加console.log()等语句,可以输出变量的值、函数的执行流程等信息,帮助开发者快速定位代码中的问题,在一个复杂的函数中,可以通过逐步输出变量的值来检查程序的执行是否符合预期。
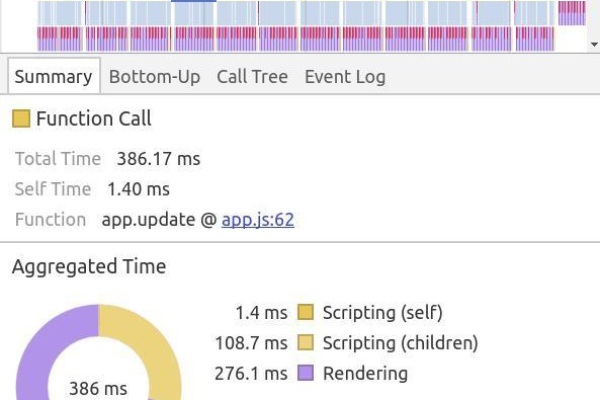
2、性能分析:使用console.time()和console.timeEnd()等方法可以测量代码块的执行时间,帮助开发者找出性能瓶颈并进行优化,结合Chrome开发者工具的其他性能分析工具,如Performance面板,可以更全面地了解页面的性能状况。
3、检查DOM结构和样式:利用console.dir()可以查看DOM元素的详细信息,包括其属性、子元素等,还可以通过修改DOM元素的样式属性来实时预览页面的变化,这对于前端开发中的页面布局和样式调整非常有帮助。
4、网络请求调试:虽然Console API本身不直接用于网络请求的调试,但可以与Network面板结合使用,在发送网络请求时,可以在请求成功或失败后使用console.log()输出相关信息,以便在Network面板中查看请求的详细信息和响应数据。
注意事项
1、性能影响:虽然Console API为开发者提供了强大的调试工具,但在生产环境中过度使用可能会对页面性能产生一定的影响,建议在开发和测试阶段充分使用Console API进行调试,但在生产环境中尽量减少不必要的日志输出。
2、信息安全:避免在控制台输出敏感信息,如用户的密码、信用卡号等,以防止信息泄露,在使用console.log()等方法输出信息时,要注意对敏感信息进行过滤或脱敏处理。
3、浏览器兼容性:虽然大多数现代浏览器都支持Console API,但不同浏览器之间可能存在一些细微的差异,在开发过程中,最好在不同的浏览器中进行测试,以确保代码的兼容性。
Chrome的Console API为开发者提供了一套强大而灵活的工具集,极大地简化了Web开发过程中的调试工作,通过熟练掌握这些API及其使用方法,开发者能够更加高效地进行代码调试、性能分析和错误排查,从而提升开发效率和产品质量。