如何在搜狗输入法中查看字数统计和打字速度?
- 行业动态
- 2024-11-19
- 6
1、查看字数统计
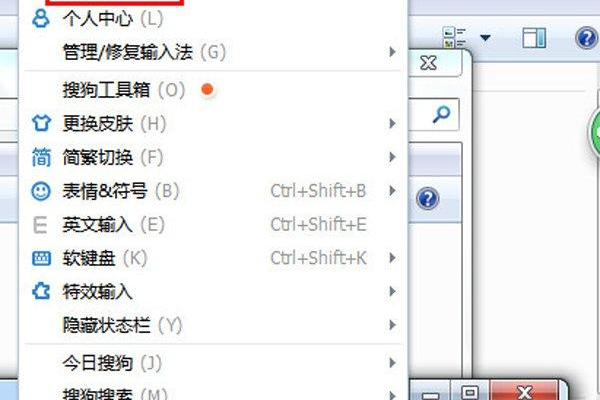
要查看搜狗输入法的字数统计,首先需要打开输入法的工具箱,在工具箱中选择“输入统计”选项,即可看到累计输入的字数,还可以切换到“今日输入”界面,查看当天的输入字数。
2、查看打字速度
在“输入统计”选项中,除了可以看到累计输入的字数外,还可以切换到“输入速度”界面,这个界面会显示每分钟的打字速度,帮助用户了解自己的打字效率。
3、查看输入时段
通过“输入时段”界面,用户可以查看自己每天集中打字的时间段,这有助于分析自己的打字习惯,并优化时间安排,提高打字效率。
4、软件应用介绍

搜狗输入法是一款广受欢迎的输入法软件,具有多种实用功能,除了基本的拼音输入外,还支持手写、语音输入等多种输入方式,其智能联想和自动纠错功能也大大提高了用户的输入效率。
5、个性化设置与皮肤更换
搜狗输入法提供了丰富的个性化设置选项,用户可以根据自己的喜好调整键盘布局、候选词数量等,还可以更换输入法的皮肤,让输入界面更加美观。
6、安全与隐私保护
搜狗输入法注重用户的安全与隐私保护,提供了多种安全措施,可以设置密码保护个人词库,防止他人查看;输入法也不会收集用户的敏感信息,确保用户数据的安全。

7、常见问题解答与技术支持
在使用搜狗输入法的过程中,如果遇到任何问题或疑问,都可以通过官方渠道获取帮助和支持,搜狗输入法提供了详细的常见问题解答和专业的技术支持团队,确保用户能够顺利使用软件。
8、未来发展趋势与展望
随着技术的不断进步和用户需求的变化,搜狗输入法也在不断更新和完善,我们可以期待更多创新的功能和更优质的用户体验,搜狗输入法也将继续加强安全与隐私保护措施,为用户提供更加安全可靠的输入环境。
以下是两个相关的问题:
1、如何在搜狗输入法中查看自己的打字速度?

答:在搜狗输入法工具栏中右键单击弹出菜单,选择“输入统计”选项,在弹出的窗口中点击“输入速度”,即可看到自己的打字速度统计。
2、如何查看自己在搜狗输入法中的累计输入字数?
答:在搜狗输入法工具栏中右键单击弹出菜单,选择“输入统计”选项,在弹出的窗口中可以看到自己的累计输入字数。
各位小伙伴们,我刚刚为大家分享了有关“搜狗输入法怎么查看字数统计,打字速度?”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!