服务器怎么更换cdn
- 行业动态
- 2024-01-01
- 1
什么是CDN?
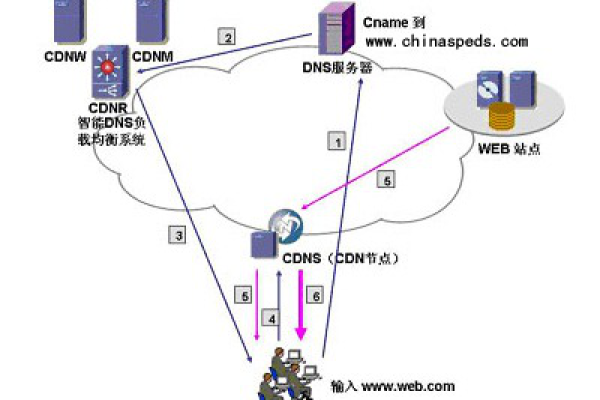
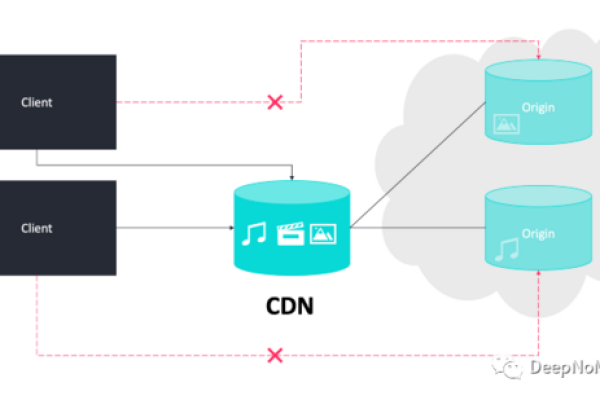
CDN,全称为内容分发网络(Content Delivery Network),即内容分发网络,它是一种通过在现有的互联网中增加一层新的网络架构,将网站的内容分割到各个地理位置的服务器上,使用户可以就近获取到所需内容的网络服务,CDN的主要作用是加速网站的访问速度,提高用户体验。
为什么要更换CDN?
1、提高网站访问速度:CDN可以将网站的内容缓存到离用户更近的服务器上,从而减少网络延迟,提高网站访问速度。
2、负载均衡:CDN具有负载均衡功能,可以将用户请求分发到多个服务器上,避免单个服务器过载,提高系统的稳定性。
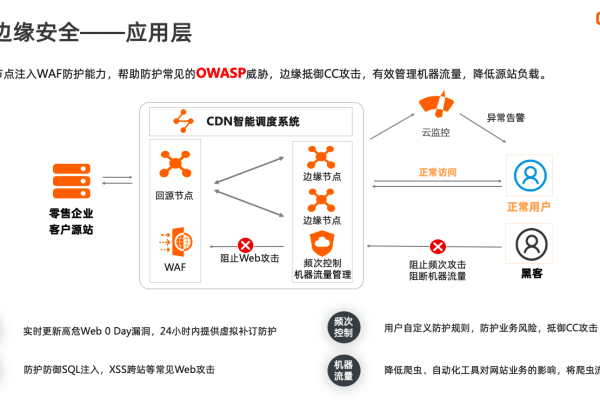
3、安全防护:CDN可以为网站提供安全防护,包括DDoS攻击防护、CC攻击防护等,保障网站的安全稳定运行。
4、优化搜索引擎排名:使用CDN可以提高网站的搜索引擎排名,因为搜索引擎会认为网站是更权威、更快速的。
如何更换CDN?
1、选择合适的CDN服务商:首先需要选择一个合适的CDN服务商,可以根据自己的需求和预算来选择,有免费和付费两种类型的CDN服务,免费的服务可能在性能和资源方面有所限制,付费的服务则可以根据需求进行定制。

2、与原CDN服务商解约:在更换CDN服务商之前,需要与原CDN服务商解除合作关系,这通常需要联系原服务商的客服人员,告知他们你的需求和决定,以便他们协助你完成解约操作。
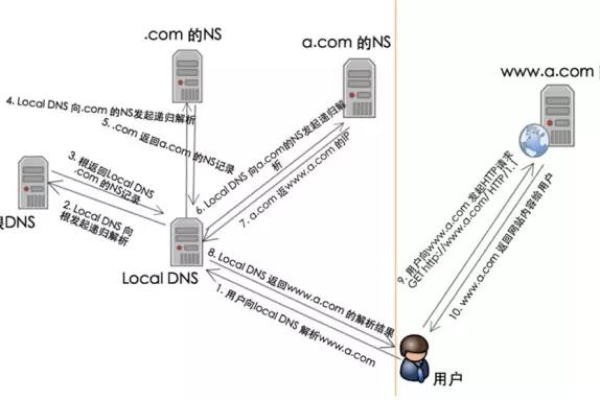
3、配置DNS解析:在更换CDN服务商后,需要更新域名的DNS解析设置,将域名指向新的CDN服务器,这可以通过修改域名管理面板中的DNS设置或者联系DNS服务商进行操作。
4、配置CDN节点:在新CDN服务商的管理控制台中,添加或修改网站的CDN节点信息,这包括添加或删除缓存服务器、配置缓存策略等,具体操作方法可以参考新CDN服务商提供的文档或联系他们的技术支持。
5、测试和优化:在完成以上步骤后,需要对网站进行测试,确保所有内容都能正常访问,可以根据实际情况对CDN配置进行优化,以进一步提高网站访问速度和稳定性。

相关问题与解答
1、如何判断CDN是否生效?
答:可以通过访问网站的IP地址或者域名来进行判断,如果发现网站访问速度明显提升,或者页面加载更加流畅,那么说明CDN已经生效,还可以通过查看浏览器控制台的网络请求信息,查看是否有来自CDN节点的请求。
2、CDN缓存的时间有多长?
答:CDN缓存的时间根据不同的服务商和配置有所不同,一般来说可以在几分钟到几小时之间,部分CDN服务商提供了自定义缓存时间的功能,用户可以根据需要进行设置,需要注意的是,缓存时间过长可能会导致用户无法获取到最新的内容,所以需要根据实际情况进行调整。

3、CDN是否会影响SEO?
答:从理论上讲,使用CDN不会对SEO产生负面影响,因为搜索引擎主要关注的是网页的内容和质量,而不是URL,为了获得更好的搜索排名,还是建议优化网站内容、代码结构等方面,提高用户体验,也要注意遵循搜索引擎的规则,避免采用科技手段。
4、如果更换了CDN服务商,会不会影响原有业务?
答:更换CDN服务商后,只要正确配置DNS解析和更新CDN节点信息,一般不会影响原有业务,但为了确保顺利过渡,建议提前通知用户并进行充分的测试,还需要关注新旧CDN服务商的数据同步情况,确保原有业务数据能够完整迁移到新的CDN环境中。