海外服务器租用特点有哪些
- 行业动态
- 2023-12-28
- 2
什么是海外服务器租用?
海外服务器租用是指用户通过互联网服务提供商(ISP)租用位于海外地区的服务器,这些服务器通常用于托管网站、应用程序、数据库等,为全球范围内的用户提供网络服务,海外服务器租用的主要优势在于其高速的网络连接、稳定的运行环境以及较低的成本。
海外服务器租用的优势有哪些?
1、高速网络连接:海外服务器通常位于全球范围内的顶级数据中心,拥有高速的网络连接,可以满足各种大规模应用的需求。
2、稳定的运行环境:由于海外服务器通常位于低延迟的地区,因此可以提供更稳定、更快速的运行环境,有利于保证网站和应用程序的正常运行。
3、较低的成本:与国内服务器相比,海外服务器租用的成本通常较低,这是因为国外的互联网基础设施和技术发展相对较成熟,数据中心的建设和管理成本也相对较低。

4、更好的安全性:海外服务器租用通常具有更高的安全性,因为数据中心通常位于国际上信誉较高的地区,而且有严格的安全措施和管理规定,可以有效防止破解攻击和数据泄露等风险。
如何选择合适的海外服务器租用方案?
1、根据业务需求选择地区:根据您的业务需求和目标用户群体所在的地区,选择合适的海外服务器租用方案,如果您的目标用户主要集中在亚洲地区,那么选择亚洲地区的服务器可能会更加合适。
2、考虑带宽和网络延迟:带宽和网络延迟是影响服务器性能的重要因素,在选择海外服务器租用方案时,需要根据您的业务需求和预算来选择合适的带宽和网络延迟。

3、了解数据中心的设施和服务:了解数据中心的设施和服务水平也是选择海外服务器租用方案时需要考虑的因素,数据中心是否提供24小时技术支持、备份和恢复服务等。
4、比较不同供应商的价格和服务:在选择海外服务器租用方案时,需要进行充分的市场调查和比较,以找到最适合自己的供应商,还需要关注供应商的价格策略、合同条款和服务承诺等方面。
相关问题与解答
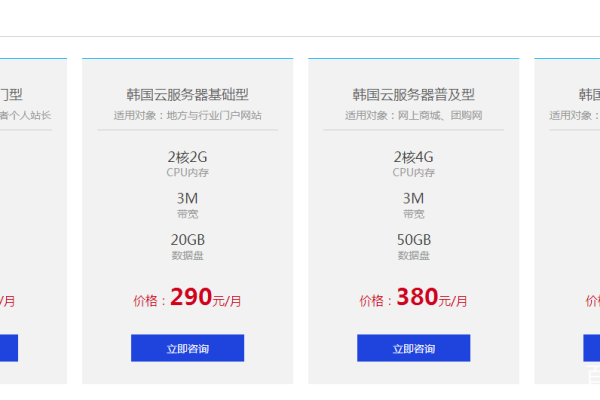
Q1:海外服务器租用费用是多少?

A1:海外服务器租用的费用因供应商、地区、配置等因素而异,价格范围可以从每月几十美元到数千美元不等,建议您根据自己的业务需求和预算进行选择。
Q2:如何保障海外服务器数据的安全性?
A2:保障海外服务器数据的安全性主要包括以下几个方面:首先是选择信誉良好的供应商;其次是采用加密技术对数据进行保护;再次是定期备份数据并建立灾备计划;最后是加强访问控制和管理权限设置。