WordPress怎么自动提取内容中第一张图片作缩略图
- 行业动态
- 2024-04-19
- 3964
在WordPress中,自动提取文章第一张图片作为缩略图的功能并不是默认提供的,你可以通过一些简单的代码修改或使用插件来实现这个功能,下面是详细的技术教学步骤,帮助你实现在WordPress中自动提取内容中的第一张图片作为缩略图:

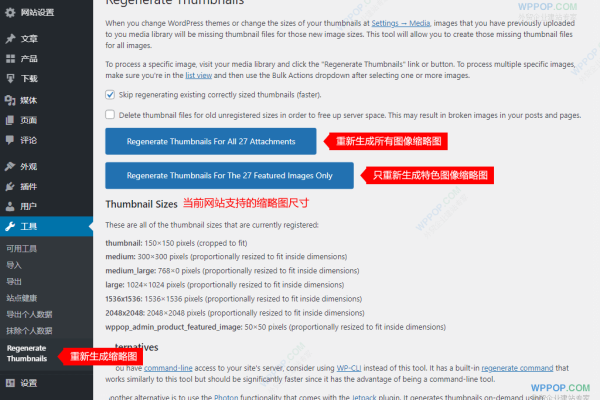
方法一:使用插件
最简单的方法是使用现成的插件,Auto Post Thumbnail”或“Fast Automatic Image Thumbnail Generator”。
1、安装插件:
登录到你的WordPress后台。
导航到“插件” > “添加新”。
搜索上述插件名,找到后点击“安装现在”,然后激活插件。
2、设置插件:
根据插件的不同,设置界面可能会有所不同,通常你需要进入插件的设置页面,指定缩略图的大小、对齐方式和其他选项。
有些插件可能允许你直接从文章的第一张图片生成缩略图,而其他插件可能需要你指定一个默认图片。
3、使用插件:
发布或更新文章时,插件会自动检测文章中的第一张图片并用它来生成缩略图。
方法二:手动代码修改
如果你更倾向于不使用插件,可以手动在你的主题文件中添加代码来实现这一功能。
1、创建函数:
在你的主题的functions.php文件中,添加以下代码:
“`php
function catch_first_image($content) {
$pattern = ‘/<img[^>]+src="([^">]+)"/’;
preg_match($pattern, $content, $matches);
return $matches[1];
}
“`
这段代码定义了一个名为catch_first_image的函数,用于查找并返回文章第一张图片的URL。
2、调用函数:
接下来,在你想要显示缩略图的地方调用这个函数,如果你想在文章摘要后面显示缩略图,可以在主题的index.php或archive.php文件中添加以下代码:
“`php
if (has_excerpt()) {
$first_image = catch_first_image(get_the_excerpt());
echo ‘<a href="’. get_permalink() .’"><img src="’. $first_image .’" alt="First image"></a>’;
}
“`
这段代码首先检查是否有摘要,如果有,则调用catch_first_image函数获取第一张图片的URL,并输出一个包含图片的链接。
3、调整样式:
你可能还需要在主题的style.css文件中添加一些CSS代码来调整缩略图的样式。
以上两种方法都可以实现在WordPress中自动提取内容中的第一张图片作为缩略图,选择哪种方法取决于你的技术熟练程度和对插件使用的偏好,如果你是WordPress新手,建议使用插件,因为它更简单、风险更小,如果你对PHP和WordPress有一定的了解,可以尝试手动代码修改,这样可以更好地控制细节和优化性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313986.html