HTML5的aria
- 行业动态
- 2024-04-19
- 2282
HTML5的aria(Accessible Rich Internet Applications)是一种用于提高网页可访问性的标准,通过为元素添加属性来描述其功能和状态。
HTML5的aria(Accessible Rich Internet Applications)是一种用于增强Web应用程序可访问性的标准,它通过提供语义化的标签和属性,帮助辅助技术(如屏幕阅读器和语音识别软件)理解和导航网页内容。

aria的基本概念
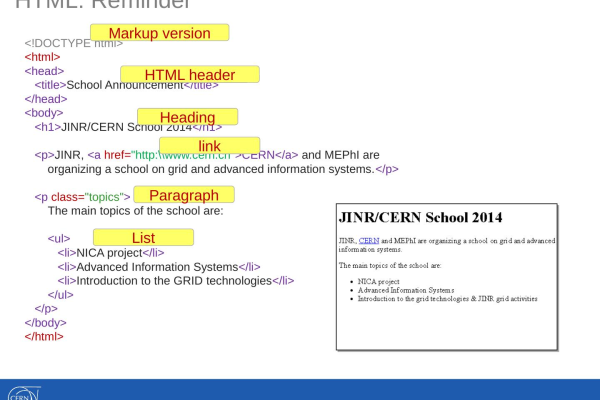
1、语义化的标签和属性:Aria使用特定的HTML标签和属性来描述网页中的元素,使其具有明确的含义和作用。<nav>标签表示导航区域,<header>标签表示页面的头部等。
2、角色(Role):Aria通过为元素分配角色来定义其在应用程序中的功能和行为,角色可以是预定义的,也可以是自定义的,预定义的角色包括按钮、菜单、表格等。
3、状态(State):Aria使用状态属性来表示元素的当前状态,如是否选中、是否禁用等,状态属性可以与事件交互,使用户能够感知到元素的变化。
aria的主要属性
1、arialabel:为元素提供额外的描述信息,以便辅助技术更好地理解元素的内容。
2、ariadescribedby:将元素的额外描述信息与其他元素关联起来,以便在需要时一起呈现。
3、ariahidden:控制元素是否对辅助技术可见。
4、ariadisabled:表示元素是否被禁用。
5、ariachecked:表示复选框或单选框的选中状态。
6、ariaexpanded:表示树形结构中的节点是否展开。
7、ariaselected:表示选项列表中的选项是否被选中。
相关问题与解答
问题1:如何使用aria标签和属性提高网页的可访问性?
答:可以通过以下几点来提高网页的可访问性:
1) 使用语义化的HTML标签和属性;
2) 为元素分配合适的角色;
3) 根据需要设置状态属性;
4) 使用arialabel和ariadescribedby属性提供额外的描述信息;
5) 使用ariahidden、ariadisabled等属性控制元素的可见性和可用性。
问题2:如何测试网页的可访问性?
答:可以使用以下方法测试网页的可访问性:
1) 使用屏幕阅读器(如NVDA、JAWS等)进行测试,检查元素是否能正确读出;
2) 使用键盘导航测试,确保所有功能都可以通过键盘操作;
3) 使用辅助技术兼容性检查工具(如WAVE、AChecker等)进行自动化测试,检查是否存在潜在的可访问性问题;
4) 邀请有特殊需求的用户(如有视觉障碍的用户)进行测试,收集他们的反馈并优化网页。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313949.html