织梦列表怎么实现有缩略图则显示缩略图
- 行业动态
- 2024-04-18
- 3190
在织梦(DedeCMS)中,列表页显示文章的缩略图是一种常见需求,要实现这个功能,通常需要修改一些系统文件并适当配置,以下是详细的步骤说明如何实现在织梦列表页有缩略图则显示缩略图的功能:
1. 准备缩略图
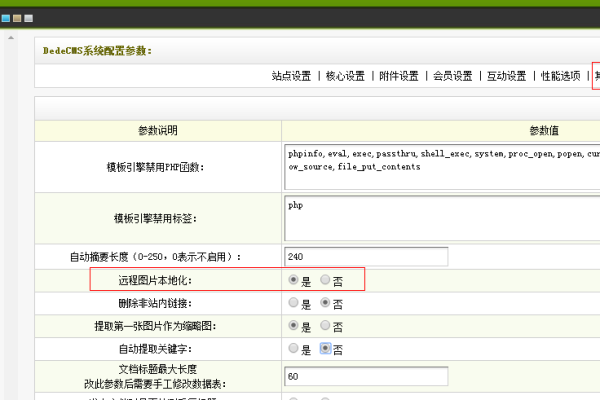
首先确保您的文章都有相应的缩略图,并且这些图片已经上传到了服务器上,在织梦后台发布或编辑文章时,可以通过媒体库上传和管理缩略图。
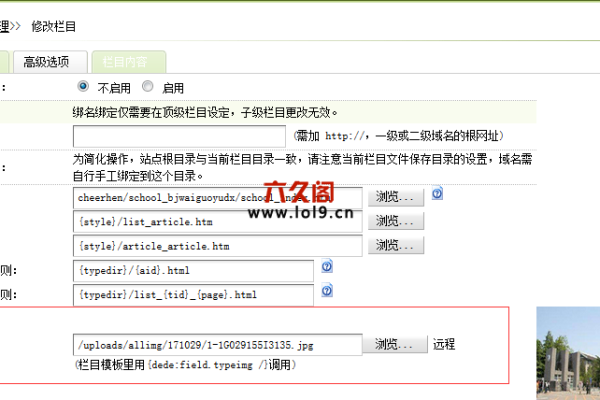
2. 修改列表页模板
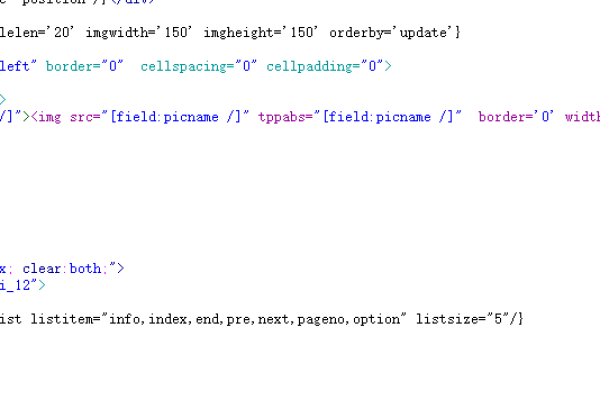
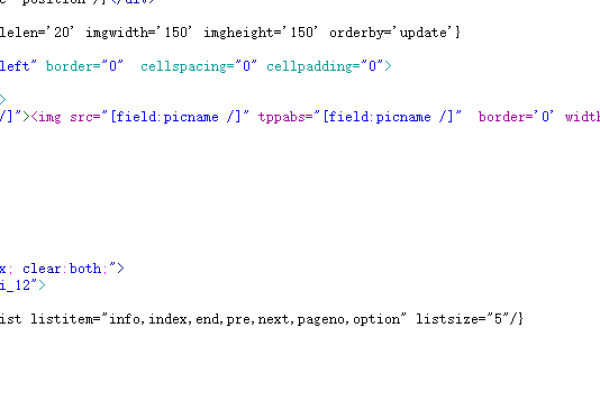
列表页模板文件通常位于 /templets/default/list_article.htm 或类似位置,具体路径可能会因版本而异,你需要找到控制文章列表输出的部分。
打开列表页模板文件,找到以下类似的代码段:
<ul>
{dede:list pagesize='20'}
<li>
<a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a>
<span>[field:pubdate function="strftime('%Y%m%d %H:%M:%S',@me) /]</span>
</li>
{/dede:list}
</ul>
3. 添加缩略图调用标签
在上述代码中的 <a> 标签后,添加调用缩略图的标签,如果存在缩略图,则显示缩略图。
修改后的代码应该类似这样:
<ul>
{dede:list pagesize='20'}
<li>
<a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a>
<!开始调用缩略图 >
{if condition="$fields.litpic neq ''"}
<img src="[field:litpic/]" alt="[field:title/]" />
{/if}
<!结束调用缩略图 >
<span>[field:pubdate function="strftime('%Y%m%d %H:%M:%S',@me) /]</span>
</li>
{/dede:list}
</ul>
这里使用了 {if} 标签来判断 litpic 字段是否有值,如果有值(即存在缩略图),则输出 <img> 标签来显示缩略图。
4. 更新缓存
修改完模板后,需要更新系统的缓存,以便让更改生效,你可以登录到后台管理系统,然后更新相关页面的缓存。
5. 测试显示效果
访问前台的列表页,检查是否每篇文章旁边都已经正确地显示了缩略图。
通过以上步骤,你就能够实现在织梦列表页中有缩略图则显示缩略图的效果,需要注意的是,根据你的实际需求和织梦的具体版本,部分细节可能需要做适当的调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313779.html