上一篇
怎么为织梦cms列表页文章缩略图添加alt属性
- 行业动态
- 2024-04-18
- 2903
为织梦CMS列表页文章缩略图添加alt属性,可以按照以下步骤操作:

1. 打开模板文件
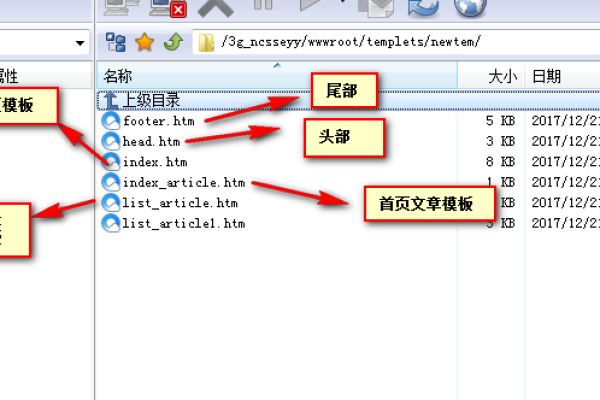
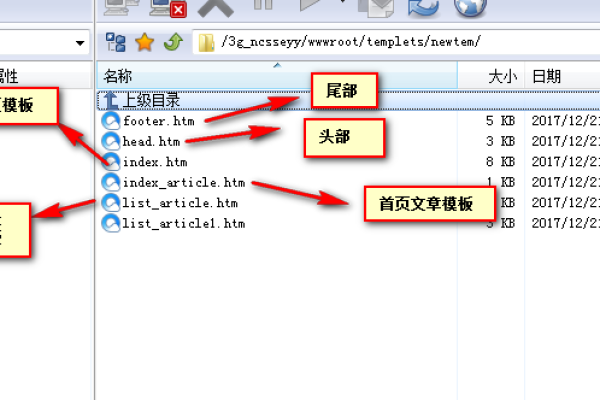
找到列表页的模板文件,通常位于/templets/default/list_article.htm,使用代码编辑器打开该文件。
2. 定位缩略图标签
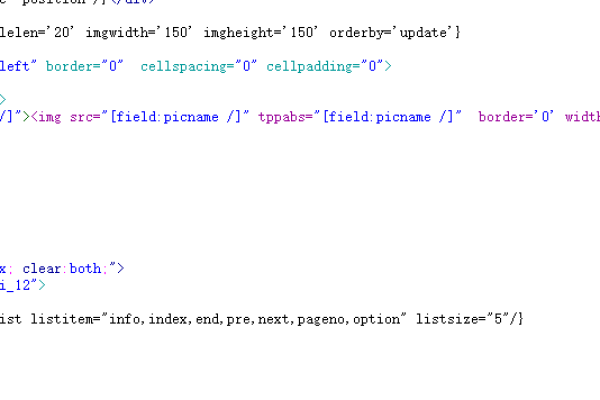
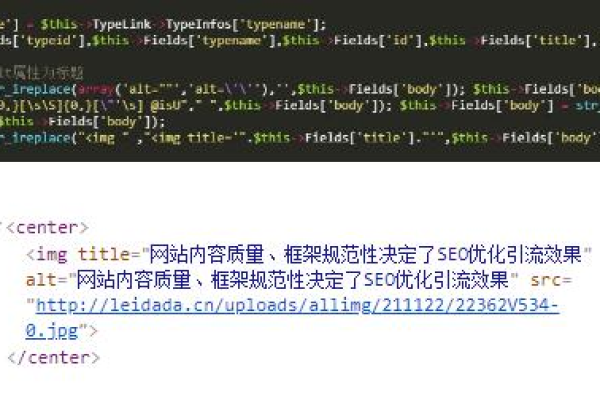
在模板文件中找到生成缩略图的标签,通常是<img>标签,如下所示:
<img src="{dede:global.cfg_plus_siteurl/}/{dede:field.litpic/}" onerror="this.src='{dede:global.cfg_plus_siteurl/}/images/nopic.gif'" /> 3. 添加alt属性
在<img>标签中添加alt属性,并使用{dede:field.title/}动态获取文章标题作为alt属性值,修改后的代码如下:
<img src="{dede:global.cfg_plus_siteurl/}/{dede:field.litpic/}" alt="{dede:field.title/}" onerror="this.src='{dede:global.cfg_plus_siteurl/}/images/nopic.gif'" /> 4. 保存并测试
保存模板文件后,刷新网站列表页,检查缩略图的alt属性是否已经添加成功。
5. 注意事项
在修改模板文件前,建议先备份原始文件,以防修改出错。
如果需要批量修改多个模板文件,可以使用代码编辑器的批量替换功能,将<img标签替换为带有alt属性的<img标签。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/313741.html