html处理json数据渲染到页面
- 行业动态
- 2024-04-18
- 2411
可以使用JavaScript的 fetch方法获取JSON数据,然后使用DOM操作将数据渲染到HTML页面上。
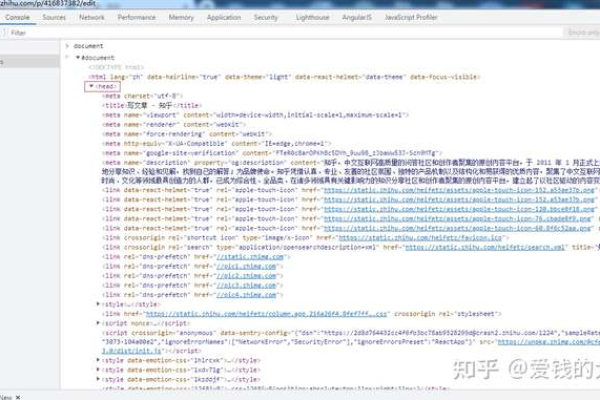
HTML 性能方面:请求JSON并在JS中渲染还是请求整个HTML?
请求JSON并在JS中渲染
1、优点:
减少HTTP请求次数:只请求需要的数据,而不是整个HTML页面。
更快的首屏加载时间:只加载必要的数据,减少了首次加载的时间。
动态内容更新:通过JavaScript可以根据需要动态地更新页面内容。
2、缺点:
依赖于JavaScript:如果浏览器禁用了JavaScript,则无法渲染页面。
增加了开发和维护成本:需要编写额外的JavaScript代码来处理数据和渲染页面。
请求整个HTML
1、优点:
适用于低版本浏览器:不需要JavaScript支持,可以在较旧的浏览器上正常显示。
简单易用:只需发送一个HTTP请求即可获取完整的HTML页面。
2、缺点:
增加HTTP请求次数:每次请求都需要下载整个HTML页面,导致更多的网络传输和延迟。
首屏加载时间较长:由于要下载整个页面,首次加载时间可能会比较长。
静态内容更新困难:如果需要更新页面内容,必须重新加载整个HTML页面。
相关问题与解答
问题1:在哪些情况下应该选择请求JSON并在JS中渲染?
答案1:当需要减少HTTP请求次数、提高首屏加载速度以及实现动态内容更新时,可以选择请求JSON并在JS中渲染,这适用于现代浏览器环境,并且对性能要求较高的场景。
问题2:在哪些情况下应该选择请求整个HTML?
答案2:当需要兼容低版本浏览器、简化开发和维护过程,并且对性能要求不高的场景下,可以选择请求整个HTML,这适用于老旧浏览器环境或者对性能要求较低的场景。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313703.html