上一篇
织梦怎么实现图片ALT属性自动换成标题
- 行业动态
- 2024-04-18
- 2517
实现图片ALT属性自动换成标题,可以通过修改织梦(DedeCMS)的模板文件来实现,以下是详细的操作步骤:

1. 打开模板文件
找到你想要修改的模板文件,通常在/templets/default/目录下,我们以文章列表模板list.htm为例。
2. 查找图片标签
在list.htm文件中,找到输出图片的代码,通常是<img>标签,如下:
<img src="{dede:global.cfg_plus_siteurl}/{dede:field.litpic}" />
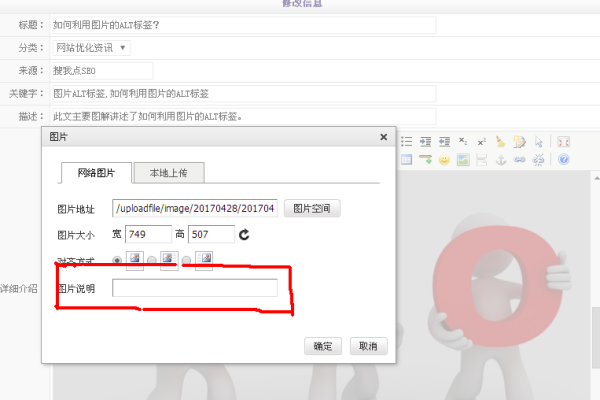
3. 添加ALT属性
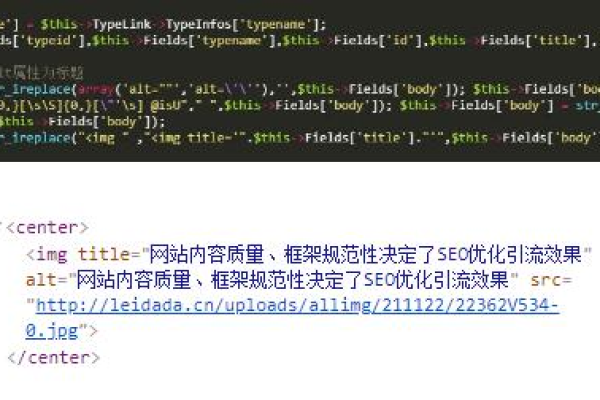
在<img>标签中,添加alt属性,并将其值设置为文章标题,文章标题的字段名为title,所以我们可以这样修改:
<img src="{dede:global.cfg_plus_siteurl}/{dede:field.litpic}" alt="{dede:field.title}" />
4. 保存文件
完成上述修改后,保存list.htm文件。
5. 更新缓存
为了看到修改后的效果,需要更新一下DedeCMS的缓存,登录后台,点击“生成”>“一键更新网站”,选择“更新所有”,等待更新完成。
6. 查看效果
刷新网站首页,查看文章列表中的图片是否已经将ALT属性替换为标题。
通过以上步骤,即可实现织梦(DedeCMS)中图片ALT属性自动换成标题的功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313676.html