html缓存机制有哪些内容
- 行业动态
- 2024-04-18
- 3759
HTML缓存机制包括浏览器缓存、服务器缓存、CDN缓存等,可以提高网站访问速度和性能。
HTML缓存机制有以下几种:

1、浏览器缓存
浏览器缓存是最常见的缓存机制之一,它允许浏览器在本地存储页面的副本,以便下次访问时可以快速加载。
浏览器缓存分为强缓存和协商缓存两种类型。
强缓存:通过设置HTTP响应头中的CacheControl和Expires字段来指定缓存的时间,当浏览器再次请求相同的资源时,会先检查本地缓存是否过期,如果没有过期则直接使用缓存的资源,否则发送请求到服务器获取最新的资源。
协商缓存:通过设置HTTP响应头中的ETag和LastModified字段来进行缓存验证,当浏览器再次请求相同的资源时,会发送一个带有IfNoneMatch或IfModifiedSince字段的请求给服务器,服务器会根据这些字段来判断资源是否有更新,如果有更新则返回最新的资源,否则返回304状态码表示资源未修改,浏览器继续使用缓存的资源。
2、服务器端缓存
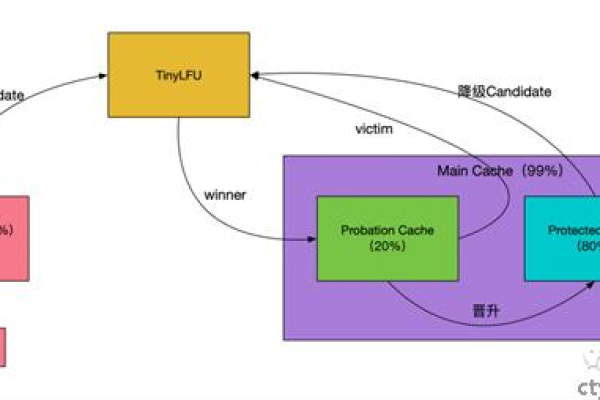
服务器端缓存是指将动态生成的内容缓存在服务器上,以提高性能和减少对数据库的访问压力。
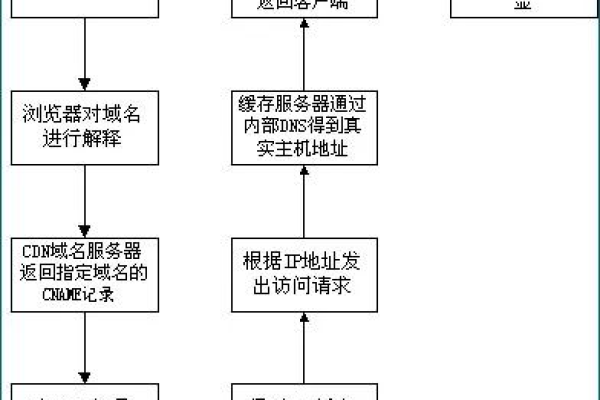
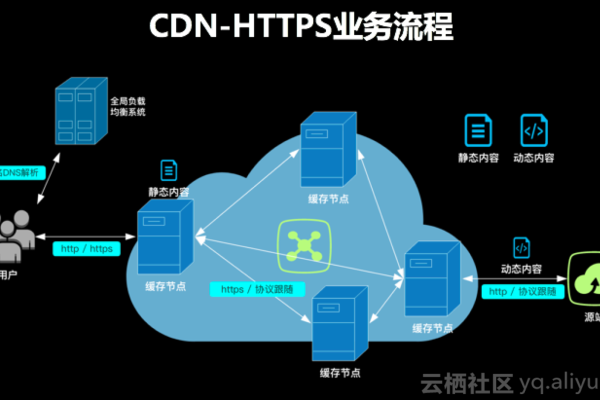
常见的服务器端缓存技术包括反向代理缓存、CDN(内容分发网络)缓存等。
3、DNS缓存
DNS缓存是将域名解析的结果保存在本地的一种机制,用于加快域名解析的速度。
当浏览器发起一个对某个域名的请求时,首先会查询本地的DNS缓存,如果找到对应的IP地址则直接使用,否则向DNS服务器发送请求进行解析。
相关问题与解答:
问题1:如何清除浏览器缓存?
答:可以通过以下方法清除浏览器缓存:
清除浏览器历史记录:在浏览器中打开“历史记录”或“浏览历史”,选择清除所有历史记录。
清除特定网站的缓存:在浏览器中打开该网站,按下Ctrl + Shift + R组合键强制刷新页面。
清除浏览器扩展程序的缓存:在浏览器设置中找到扩展程序管理,选择相应的扩展程序并清除其缓存。
问题2:如何设置HTTP响应头中的强缓存和协商缓存?
答:可以通过在服务器端配置HTTP响应头来设置强缓存和协商缓存,以下是示例代码(以Node.js的Express框架为例):
// 设置强缓存
app.use(function(req, res, next) {
res.setHeader('CacheControl', 'public, maxage=31536000'); // 缓存时间为一年
next();
});
// 设置协商缓存
app.use(function(req, res, next) {
res.setHeader('ETag', '"' + Date.now() + '"'); // 根据当前时间生成ETag值
next();
});
以上代码中,CacheControl字段设置为public, maxage=31536000表示将资源缓存为公共资源,并且最大缓存时间为一年。ETag字段设置为当前时间戳,每次请求都会生成一个新的ETag值,用于协商缓存验证。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313531.html