国内cdn购买怎么选择服务商
- 行业动态
- 2023-12-04
- 6
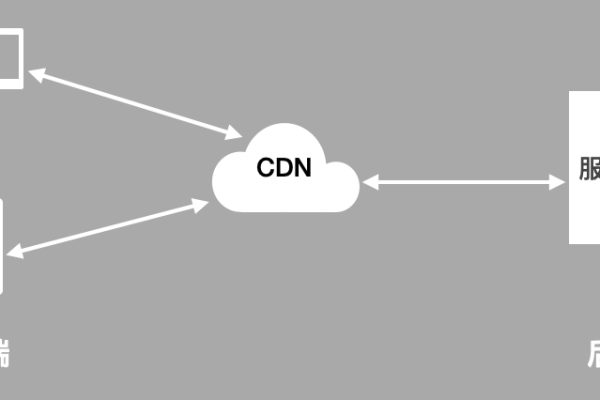
在当今的互联网时代,内容分发网络(CDN)已经成为了网站和应用的重要组成部分,CDN通过将网站的内容缓存在全球的各个节点上,使得用户可以从最近的节点获取内容,从而提高了网站的访问速度和稳定性,面对市场上众多的CDN服务商,如何选择合适的服务商呢?以下是一些选择国内CDN服务商的建议。
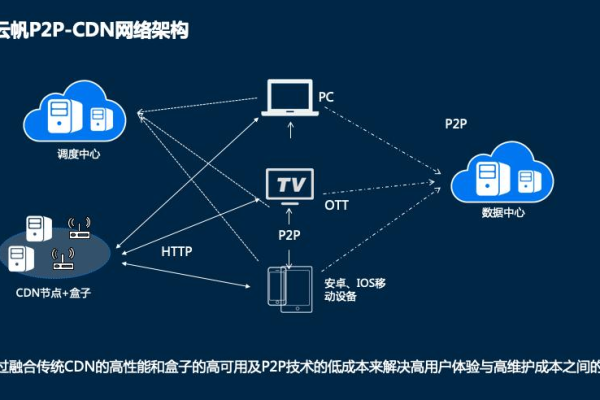
我们需要关注CDN服务商的技术实力,技术实力是CDN服务商的核心竞争力,包括其网络架构、节点布局、缓存技术、负载均衡技术等,这些技术决定了CDN服务商能否提供稳定、高效的服务,我们可以通过查看服务商的技术白皮书、参加服务商的技术交流会等方式,了解其技术实力。
我们需要关注CDN服务商的服务能力,服务能力包括服务商的服务团队、服务流程、服务质量等,一个优秀的CDN服务商,应该有一个专业的服务团队,能够提供24小时的技术支持;应该有一个完善的服务流程,能够快速响应客户的需求;应该有一个高质量的服务,能够保证服务的稳定和可靠,我们可以通过查看服务商的客户评价、参加服务商的用户沙龙等方式,了解其服务能力。
我们需要关注CDN服务商的价格,价格是选择CDN服务商的一个重要因素,但不是唯一的因素,一个优秀的CDN服务商,应该能够提供与其服务质量相匹配的价格,我们可以通过比较不同服务商的价格,选择性价比最高的服务商。
我们需要关注CDN服务商的信誉,信誉是CDN服务商的生命线,一个有信誉的CDN服务商,能够保证服务的稳定和可靠,我们可以通过查看服务商的资质证书、查看服务商的历史记录等方式,了解其信誉。

选择国内CDN服务商,需要关注其技术实力、服务能力、价格和信誉,只有选择了合适的CDN服务商,才能保证网站的访问速度和稳定性,提高用户体验。
相关问题与解答:
1. Q:我应该如何评估一个CDN服务商的技术实力?
A:你可以通过查看服务商的技术白皮书、参加服务商的技术交流会等方式,了解其技术实力,你还可以参考其他用户的评价和反馈,了解其在实际使用中的表现。

2. Q:我应该如何评估一个CDN服务商的服务能力?
A:你可以通过查看服务商的客户评价、参加服务商的用户沙龙等方式,了解其服务能力,你还可以直接联系服务商,了解其服务流程和服务团队的情况。
3. Q:我应该如何比较不同CDN服务商的价格?
A:你可以通过查看服务商的官方网站或者直接联系服务商,获取其价格信息,你可以将这些价格进行比较,选择性价比最高的服务商。

4. Q:我应该如何了解一个CDN服务商的信誉?
A:你可以通过查看服务商的资质证书、查看服务商的历史记录等方式,了解其信誉,你还可以参考其他用户的评价和反馈,了解其在实际使用中的表现。
在选择CDN服务商时,除了以上提到的几点,还需要考虑自己的实际需求,如果你的网站主要面向国内用户,那么选择一个在国内有多个节点的CDN服务商会更有利于提高访问速度;如果你的网站有大量的视频或者音频内容,那么选择一个支持流媒体传输的CDN服务商会更有利于提高用户体验,选择CDN服务商时,需要根据自己的实际需求进行选择。