HTML iFrames之间的通信
- 行业动态
- 2024-04-18
- 3183
HTML iFrames之间的通信可以通过window.parent和window.top属性实现,或者使用postMessage方法进行跨域通信。
HTML iFrames之间的通信

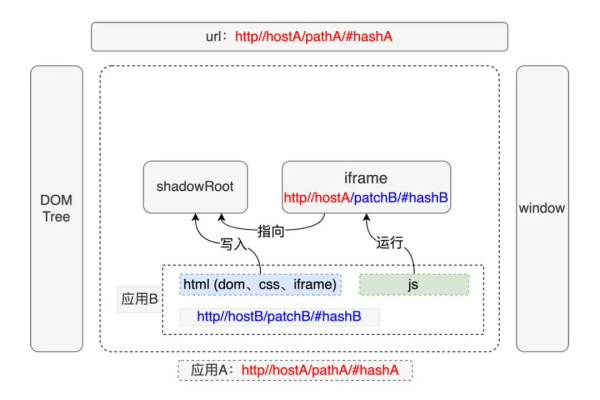
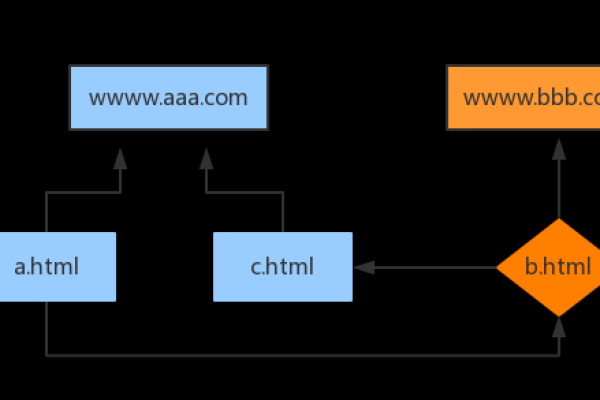
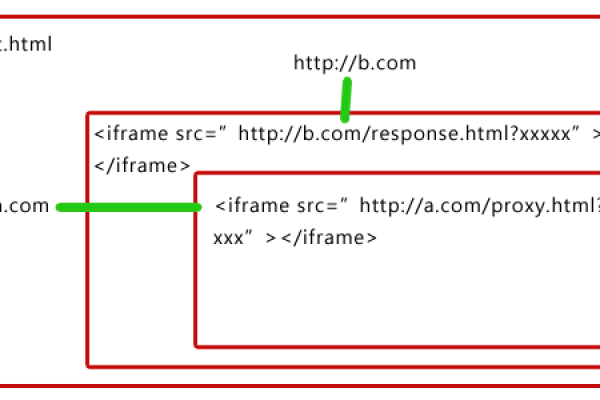
iFrames是HTML中用于在当前网页中嵌入另一个网页的标签,它们可以用于实现页面的分割、嵌入外部内容等功能,由于浏览器的安全限制,iFrames之间默认是互相隔离的,无法直接进行通信,通过一些特殊的方法,可以实现iFrames之间的通信。
下面将介绍两种常用的方法来实现iFrames之间的通信:使用window.postMessage方法和使用跨域消息传递(CORS)。
1、使用window.postMessage方法
window.postMessage是HTML5引入的一种新方法,用于在不同的窗口或框架之间传递消息,它允许发送方和接收方之间进行双向通信。
步骤如下:
在发送消息的iFrame中,调用目标iFrame的contentWindow对象的postMessage方法,并传递要发送的消息作为参数。
var targetIframe = document.getElementById('targetIframe');
targetIframe.contentWindow.postMessage('Hello', 'http://example.com');
第一个参数是要发送的消息内容,第二个参数是目标iFrame的源地址。
在接收消息的iFrame中,监听message事件来接收消息。
window.addEventListener('message', function(event) {
// 检查消息来源是否合法
if (event.origin !== 'http://example.com') {
return;
}
// 处理接收到的消息
console.log('Received message:', event.data);
});
event.origin表示消息的来源地址,可以通过比较来判断消息是否来自合法的源。
2、使用跨域消息传递(CORS)
跨域消息传递是一种允许不同域名下的窗口或框架之间进行通信的技术,它基于XMLHttpRequest对象实现。
步骤如下:
在发送消息的iFrame中,创建一个XMLHttpRequest对象,并通过setRequestHeader方法设置ContentType为text/plain,通过send方法发送请求。
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://example.com/receiver.php', true);
xhr.setRequestHeader('ContentType', 'text/plain');
xhr.send('Hello');
URL中的receiver.php是一个服务器端脚本,用于接收和处理消息。
在接收消息的服务器端脚本中,通过$_POST全局变量获取发送的消息内容。
<?php $message = $_POST['message']; // 处理接收到的消息 echo 'Received message: ' . $message; ?>
$_POST[‘message’]表示接收到的消息内容。
问题与解答:
1、Q: iFrames之间通信有什么应用场景?
A: iFrames之间通信可以用于多个应用之间共享数据、实现跨域功能等场景,一个网站中的iFrame可以与另一个网站中的iFrame进行通信,以实现某些特定的功能或交互效果。
2、Q: window.postMessage方法的安全性如何?
A: window.postMessage方法的安全性较高,它只允许发送方和接收方之间进行通信,并且需要指定目标iFrame的源地址,如果源地址不匹配或未指定,则消息不会被发送,这样可以防止反面代码注入和跨站脚本攻击(XSS)。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313451.html