如何使用Elementor轻松创建引人注目的弹出窗口?
- 行业动态
- 2024-10-04
- 2
使用Elementor创建弹出窗口,首先安装并激活 Elementor插件。打开Elementor页面构建器,选择“Popup”选项卡并点击“Add New”,设置 弹出窗口的触发条件和内容,保存并发布。
使用Elementor创建弹出窗口图文教程

Elementor是一个流行的WordPress页面构建器插件,它使用户能够通过拖放界面轻松地创建和编辑网页,其中一个强大的功能是创建弹出窗口(Popup),这对于营销、通知或提供额外信息非常有用,以下是如何使用Elementor创建弹出窗口的详细步骤。
第1步:安装并激活Elementor Pro
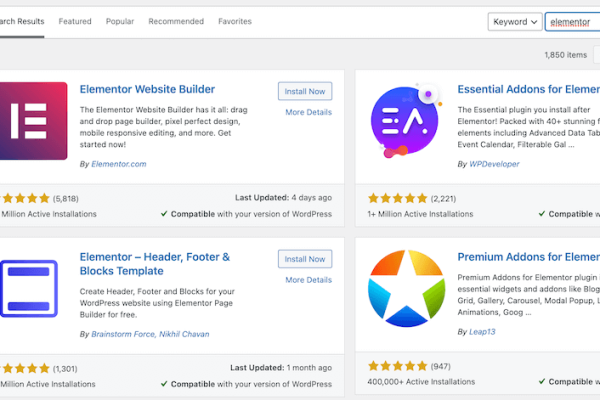
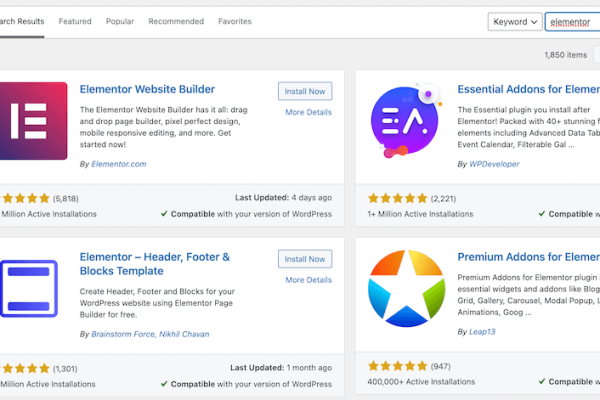
确保你已经安装了Elementor Pro,因为弹出窗口功能是Pro版本的特权,如果你还没有安装,请前往WordPress后台的“插件” -> “添加新”,搜索Elementor Pro并进行安装和激活。
第2步:进入Elementor编辑器
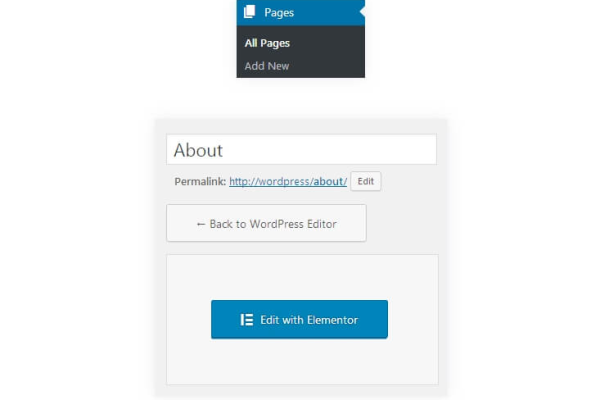
1、登录到你的WordPress管理后台。
2、导航到模板 >弹窗。
3、点击添加新 按钮来创建一个新弹窗。
第3步:设置弹出窗口的基本信息
在新建弹窗页面,你需要填写以下信息:
名称:给你的弹窗起一个名字,便于识别。
触发条件:选择弹窗的显示时机,例如时间延迟、页面滚动百分比、退出意图等。
显示位置:选择弹窗显示的位置(左上角、右上角、中间等)。
第4步:设计弹出窗口内容
编辑器中,你可以添加各种元素来设计你的弹窗,包括文本、图片、按钮、表单等,Elementor提供了丰富的模块供你使用。
示例布局
| 区域 | 描述 |
| 输入引人注目的标题 | |
| 副标题 | 可选,用于补充说明 |
| 图像 | 上传一张相关的图片 |
| 按钮 | 添加一个行动号召按钮 |
| 表单 | 可选,用于收集用户信息 |
第5步:自定义样式和动画
在“风格”选项卡中,你可以自定义弹窗的颜色、字体、背景、边框以及动画效果,Elementor允许高度定制,确保你的弹窗与网站整体风格一致。
第6步:设置关闭行为
在“行为”选项卡中,设置用户如何关闭弹窗,你可以选择点击外部、点击关闭按钮或完成特定操作后自动关闭弹窗。
第7步:发布弹窗
完成所有设置后,点击“发布”按钮使弹窗生效,当你访问网站时,根据你设置的触发条件,弹窗应该会如预期那样显示。
相关问题与解答
Q1: 如何在Elementor中设置弹窗的触发动作?
A1: 在Elementor中创建弹窗时,你可以在“触发条件”部分选择不同的触发动作,常见的选项包括:
时间延迟:弹窗在页面加载后的指定秒数内显示。
滚动百分比:当用户滚动到页面的一定比例时显示弹窗。
退出意图:当用户即将离开页面时显示弹窗。
手动触发:通过点击某个元素手动触发弹窗。
特定URL路径:仅在某个特定的URL路径下显示弹窗。
特定设备:为桌面、平板或移动设备分别设置不同的弹窗。
Q2: 如果我希望弹窗在用户关闭一次后不再出现,该如何设置?
A2: 要实现这一功能,你需要使用一些额外的工具或代码片段,Elementor本身不提供直接的“记住用户选择”的功能,但你可以通过以下方法实现:
使用Cookies:通过JavaScript设置一个Cookie,当检测到该Cookie存在时,阻止弹窗显示,这需要基本的编程知识。
使用插件:有些WordPress插件可以帮助你管理Cookies和用户偏好设置,Cookie Notice”。
使用Elementor的动态标签功能:结合WordPress的条件标签功能,根据用户的浏览历史来决定是否显示弹窗,这同样可能需要一定的技术背景。
处理用户数据时应遵守相关的隐私法规和最佳实践。
以上内容就是解答有关“使用Elementor创建弹出窗口图文教程”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31343.html