上一篇
HTML 如何在HTML中创建一个多行文本框
- 行业动态
- 2024-04-18
- 4824
在HTML中,可以使用 标签创建一个多行文本框。,,“ html,,这里是多行文本框的内容。,,“
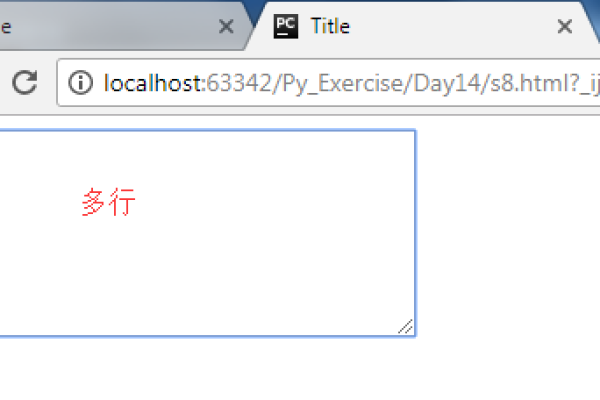
要在HTML中创建一个多行文本框,可以使用<textarea>标签,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>多行文本框示例</title>
</head>
<body>
<h1>多行文本框示例</h1>
<table border="1">
<tr>
<td>
<label for="multilinetextbox">请输入多行文本:</label>
<textarea id="multilinetextbox" rows="4" cols="50"></textarea>
</td>
</tr>
</table>
<h2>相关问题与解答</h2>
<ul>
<li>
<h3>问题1:如何在HTML中创建一个多行文本框?</h3>
<p>答案:在HTML中,可以使用<textarea>标签来创建一个多行文本框。<textarea id="multilinetextbox" rows="4" cols="50"></textarea>。rows属性表示文本框的行数,cols属性表示每行的字符数。</p>
</li>
<li>
<h3>问题2:如何设置多行文本框的默认值?</h3>
<p>答案:可以在<textarea>标签中使用value属性来设置多行文本框的默认值。<textarea id="multilinetextbox" rows="4" cols="50" value="这里是默认值"></textarea>。</p>
</li>
</ul>
</body>
</html>
在这个示例中,我们创建了一个包含多行文本框的表格,用户可以在文本框中输入多行文本,我们还提供了一个相关问题与解答的栏目,列出了两个与本文相关的问题及其解答。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/313083.html