如何有效保护个人服务器免受网络攻击?
- 行业动态
- 2024-09-26
- 5
构建个人服务器的防御体系是一项系统工程,需要从物理安全、网络安全、系统安全、应用安全以及数据安全等多个维度进行全面考虑,以下是一些详实有效的方法:
1. 物理安全
服务器存放环境:选择安全可靠的数据中心或专用机房进行托管,确保有严格的出入权限控制、24小时监控和防火、防水、防雷击等设施,如果条件允许,可以在家中或办公室设立专门的服务器房间,配备空调、UPS不间断电源、烟雾报警器等设备。
硬件防护:使用防盗锁、机柜锁定装置保护服务器硬件,防止物理盗窃,对关键部件如硬盘、内存条等进行加密处理,即使被盗也无法直接读取数据。
2. 网络安全
防火墙设置:部署硬件防火墙或软件防火墙(如iptables),根据业务需求设置合理的访问控制规则,仅允许必要的端口和服务对外开放,定期更新防火墙规则以应对新出现的威胁。
载入检测与防御系统(IDS/IPS):安装并配置IDS/IPS,实时监测网络流量,识别并阻止反面行为、可疑连接和已知的攻击模式。

网络传输层与SSH隧道:对于远程管理服务器,应使用网络传输层或基于密钥认证的SSH隧道进行加密通信,避免通过公网直接暴露管理接口。
3. 系统安全
操作系统安全更新:保持操作系统及时更新,安装所有安全补丁,修复已知破绽,关闭不必要的服务和端口,遵循最小权限原则运行服务进程。
强化身份验证:启用复杂密码策略,强制定期更换密码;使用双因素认证增加登录难度;禁用默认账户,创建具有强密码的新管理员账户。
日志审计:开启并定期审查系统日志,包括登录尝试、系统启动、服务状态变化、异常错误等信息,以便及时发现并响应潜在威胁。

4. 应用安全
安全编码实践:开发或部署应用程序时,遵循安全编码规范,防止SQL注入、XSS攻击、CSRF攻击等常见Web安全问题,使用参数化查询、输出编码、内容安全策略等技术手段增强应用安全性。
定期破绽扫描与渗透测试:使用自动化工具(如Nessus、OpenVAS)定期对服务器及其上的应用进行破绽扫描,发现并修复安全隐患,必要时聘请专业安全团队进行人工渗透测试。
5. 数据安全
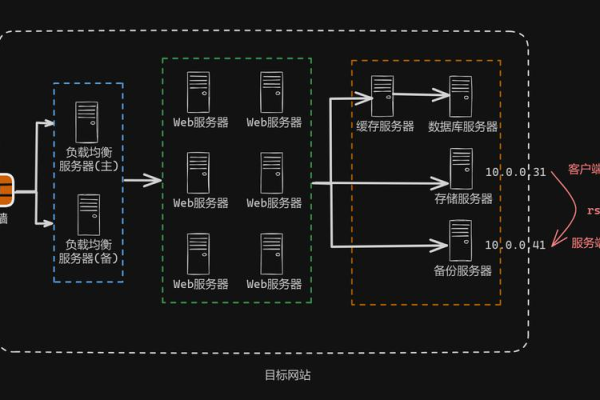
数据备份与恢复:制定完善的数据备份策略,包括全量备份、增量备份、差异备份等,确保在发生故障时能迅速恢复数据,备份数据应存储在异地或云存储服务中,避免单点故障。

数据加密:对敏感数据(如用户个人信息、财务记录等)进行静态加密存储,传输过程中使用SSL/TLS协议进行加密,对于数据库,可考虑使用透明数据加密(TDE)功能。
访问控制与审计:实施细粒度的数据访问控制策略,确保只有授权用户才能访问特定数据,记录并审计所有数据访问操作,便于事后追溯和责任认定。
构建个人服务器的防御体系需兼顾物理、网络、系统、应用及数据各个层面的安全防护措施,结合持续的安全监测与应急响应机制,形成立体化的防护网络,有效抵御各类安全威胁。
小伙伴们,上文介绍了“个人服务器怎么做防御?”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。