美国服务器被DDos攻击怎么处理
- 行业动态
- 2023-12-25
- 5
美国服务器被DDos攻击怎么处理
随着互联网的普及,越来越多的企业和个人开始使用服务器来搭建自己的网站或应用程序,服务器的安全问题也日益凸显,其中最为严重的就是分布式拒绝服务(DDoS)攻击,本文将详细介绍如何应对美国服务器遭受的DDoS攻击,帮助您确保服务器的正常运行。
了解DDoS攻击
DDoS攻击是指通过大量反面请求,使目标服务器的资源耗尽,从而导致正常用户无法访问服务器,DDoS攻击的攻击手段多种多样,包括TCP SYN洪泛攻击、UDP Flood攻击、ICMP Flood攻击等,这些攻击手段可以同时发起,使得服务器瞬间承受巨大的网络流量,导致服务器瘫痪。
预防措施
1、选择高防服务器
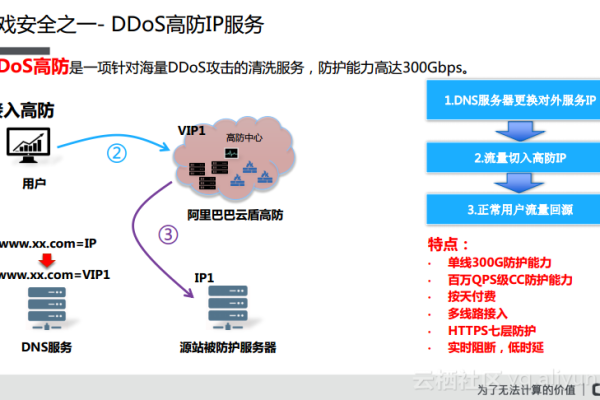
在购买服务器时,可以选择具备高防能力的服务器,这类服务器通常具有较大的带宽和丰富的防护资源,可以有效抵御DDoS攻击,还可以选择专业的云服务商提供的高防IP,以提高服务器的安全性能。
2、配置防火墙
对服务器进行合理的防火墙配置,限制不必要的端口和服务,可以降低被攻击的风险,关闭不必要的Web服务、数据库服务等,只开放必要的端口。
3、使用CDN服务

内容分发网络(CDN)可以将网站的内容分发到全球各地的缓存服务器上,当用户访问时,会根据地理位置选择最近的缓存服务器提供内容,这样可以减轻源站的压力,降低被DDoS攻击的风险。
4、定期检查日志
定期检查服务器的日志文件,发现异常流量或攻击行为,可以及时采取应对措施,阻止攻击的蔓延。
应急响应措施
1、封禁异常IP地址
当发现服务器遭受DDoS攻击时,可以立即封禁疑似的攻击源IP地址,以阻止攻击的继续进行,需要注意的是,封禁IP地址需要与实际的攻击源进行核实,避免误伤无辜用户。

2、增加带宽和负载均衡
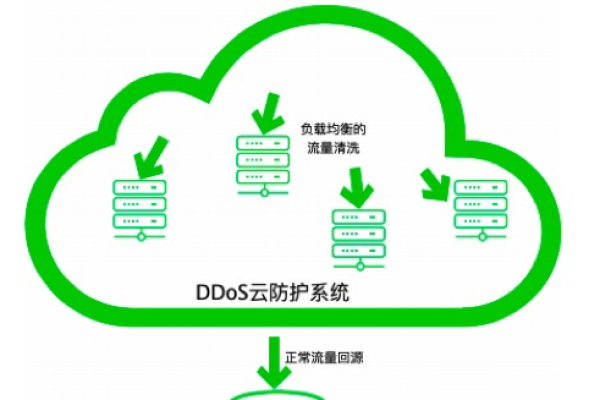
在短时间内遭受大流量攻击时,可以通过增加服务器的带宽和采用负载均衡技术,将流量分散到多个服务器上,降低单个服务器的压力,可以采用云服务商提供的弹性伸缩功能,根据业务需求自动调整资源配置。
3、采用WAF防护
Web应用防火墙(WAF)可以帮助识别和拦截SQL注入、跨站脚本等常见的Web攻击,保护服务器免受反面请求的影响,在遭受DDoS攻击时,可以结合WAF和CDN服务,共同提高服务器的安全性能。
相关问题与解答
1、DDoS攻击是如何实现的?

答:DDoS攻击通过大量的反面请求发起,这些请求可以是伪造的或者真实的,攻击者通常会利用僵尸网络(由大量被控制的计算机组成的网络)或专用设备发起攻击,一旦攻击成功,攻击者就可以获得相应的利益,如勒索软件、广告点击等。
2、如何判断服务器是否受到了DDoS攻击?
答:可以通过查看服务器的流量监控数据来判断是否受到了DDoS攻击,如果发现流量突然激增,且超过了正常范围,很可能是受到了攻击,还可以查看服务器的日志文件,发现异常的连接请求或响应。
3、DDoS攻击对服务器的影响有哪些?
答:DDoS攻击可能导致服务器的带宽耗尽,影响正常用户的访问体验;攻击还可能导致服务器宕机,影响业务的正常运行;严重的情况下,还可能导致服务器的数据丢失或泄露,防范DDoS攻击对于保障服务器的安全至关重要。