如何进行app网站建设,什么是app网站建设
- 行业动态
- 2024-04-29
- 3028
App网站建设是指开发和设计适用于移动设备的应用程序网站。这通常涉及规划、设计、编码、测试和部署过程,确保网站在各种移动设备上都能良好运行,提供用户友好的界面和流畅的用户体验。
如何进行APP网站建设
什么是APP网站建设?
APP网站建设是指使用特定的技术、工具和方法创建移动应用程序(APP)的过程,这些APP通常为特定平台(如iOS或Android)设计,并可通过应用商店下载,它们为用户提供了与网站相似的功能和体验,但具有更好的交互性和可访问性。
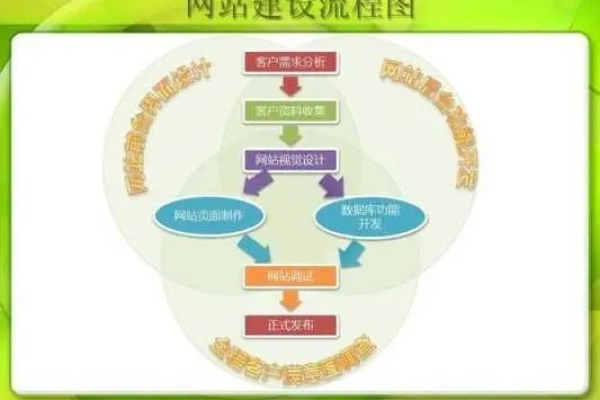
APP网站建设的步骤
1. 需求分析
目标定义:明确APP的目标和目的。
用户研究:了解目标用户的需求和期望。
2. 设计

界面设计:设计用户界面(UI),包括布局、颜色、字体等。
用户体验设计:确保APP易于使用和导航。
3. 开发
前端开发:使用HTML、CSS和JavaScript等技术开发APP的前端。
后端开发:使用服务器端语言(如PHP、Python等)和数据库管理APP的数据。
4. 测试

功能测试:确保所有功能按预期工作。
性能测试:检查APP的速度和响应时间。
安全测试:确保APP的数据和信息受到保护。
5. 发布和维护
发布:将APP提交到应用商店供用户下载。
维护:定期更新APP以修复错误、添加新功能或改进性能。

APP网站建设的工具和技术
| 类别 | 工具/技术 |
| 前端开发 | HTML, CSS, JavaScript, React Native |
| 后端开发 | Node.js, Python, Ruby on Rails |
| 数据库管理 | MySQL, PostgreSQL, MongoDB |
| 版本控制 | Git, SVN |
| 测试 | JUnit, Selenium |
上文归纳全文
APP网站建设是一个复杂的过程,涉及多个步骤和使用多种工具和技术,通过明确需求、精心设计、认真开发、全面测试和持续维护,可以创建出高质量、用户友好的移动应用程序。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31252.html