南京有哪些机器学习类的外企在端到端场景中表现突出?
- 行业动态
- 2024-08-25
- 4290
在南京,机器学习领域的发展正日益成为该市科技和经济发展的一个重要推动力,随着多家外企的加入,这一领域的创新与应用不断涌现,为这座城市带来了新的活力和可能性,本文将探讨南京机器学习类的外企及其端到端场景的实现,并分析这些技术如何助力企业提升业务效能和决策质量。
外企在南京的布局
南京作为中国东部的一个重要城市,不仅在历史文化上具有深厚的底蕴,而且在高新技术产业的发展上也显示出强大的活力,特别是在机器学习和人工智能领域,吸引了包括芯原、京东科技、探迹科技等在内的一系列知名企业,这些公司通过设立研发中心或分支机构,不仅加强了自身的技术积累,也为南京的科技创新注入了新鲜血液。
端到端场景的实现
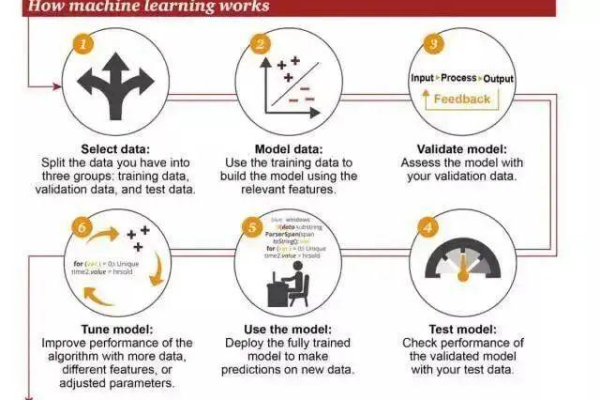
机器学习的端到端场景涵盖了从数据收集、预处理、模型训练、测试到部署的全过程,在这一过程中,技术的整合和优化尤为关键,华为云提供了一套完整的云计算服务,支持企业在数据存储、处理和机器学习模型的训练等方面的需求,这种一站式的服务模式极大地简化了企业的技术实施复杂度,提高了开发效率。

技术与业务的融合
在机器学习项目中,如何将先进的技术与企业的实际业务需求结合起来,是检验一个项目成功与否的关键,岗位需求如熟悉掌握机器学习、搜索推荐、营销增长等相关算法,以及具备将数据和算法应用于解决实际业务问题的能力是非常重要的,这不仅能帮助企业更好地理解客户需求,还能在市场竞争中占据优势。
培训与教育的角色
为了保持技术领先和创新能力,持续的员工培训和教育同样不可或缺,DLI(Digital Learning Institute)提供的AI、数据科学等领域的培训服务,能够有效提高技术人员的技能和经验,这对于促进AI应用场景的落地至关重要,通过这样的培训,员工不仅能够掌握最新的技术动态,更能在实际工作中更好地应用这些技术,推动企业的发展。

相关问题与回答
Q1: 机器学习项目实施中最常见的挑战是什么?
A1: 数据质量和数量通常是最大的挑战之一,高质量的数据是机器学习项目成功的关键,但在实际场景中,获取干净、标准化且具有代表性的数据往往不易,模型的泛化能力和过度拟合也是常见问题。
Q2: 如何评估机器学习模型的性能?

A2: 通常使用诸如准确率、召回率、F1分数等指标来评估模型性能,A/B测试也是一种常用的方法,通过对比新旧模型在实际应用中的表现,来确定模型改进的效果。
上文归纳性归纳:南京的机器学习领域由于多家外企的参与而呈现出蓬勃的发展态势,这些企业通过实施端到端的解决方案,不仅提升了自身的技术能力,也促进了整个行业的技术进步,强调技术与业务的结合、注重人才的培养和技术的持续更新是这些企业常见的成功因素,通过解决日常业务问题,机器学习技术展现了其强大的实用价值和广阔的发展前景。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31194.html