如何挑选优质香港服务器呢
- 行业动态
- 2023-12-10
- 3
一、如何挑选优质香港服务器
1、选择知名服务商
在挑选香港服务器时,首先要选择一家知名的服务商,这样可以确保服务器的稳定性和安全性,知名的服务商通常会有更好的技术支持和售后服务,可以为你提供更优质的服务。
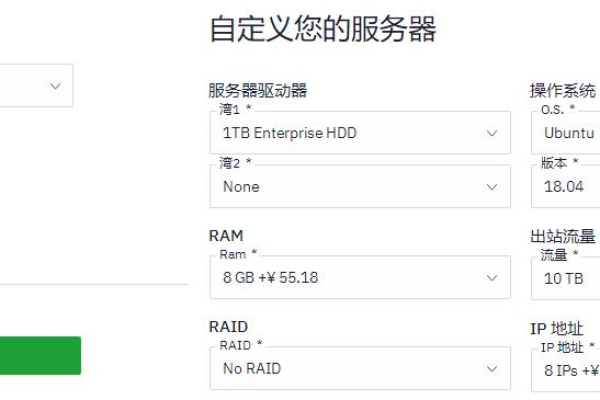
2、了解服务器配置
在挑选香港服务器时,要了解服务器的配置,包括CPU、内存、硬盘、带宽等,配置越高,服务器的性能越好,但价格也会相应提高,要根据自己的需求和预算来选择合适的配置。
3、考虑服务器所在地

香港服务器的优点之一就是地理位置优越,访问速度快,但不同地区的网络环境和政策也有所不同,在挑选香港服务器时,要考虑服务器所在地的网络环境和政策,以确保服务器的正常运行。
4、了解服务商的技术支持和服务
在挑选香港服务器时,要了解服务商的技术支持和服务,包括售前咨询、售后技术支持、故障排查等,优质的服务商会提供全方位的技术支持和服务,确保服务器的稳定运行。
5、对比价格和服务
在挑选香港服务器时,要对比不同服务商的价格和服务,选择性价比高的服务商,既能保证服务器的性能,又能节省成本。

二、相关问题与解答
1、如何判断香港服务器的速度?
答:可以通过ping命令来测试服务器的响应时间,响应时间越短,说明服务器速度越快,还可以通过查看网站加载速度、下载速度等来判断服务器的速度。
2、香港服务器的安全性如何保障?
答:可以通过以下几点来保障香港服务器的安全性:选择知名的服务商、定期更新系统和软件、设置防火墙和安全策略、使用SSL证书加密数据传输等。
3、香港服务器的价格是如何计算的?

答:香港服务器的价格主要包括购买费用、月租费、流量费等,购买费用通常是一次性的,月租费是按月收取的,流量费是根据使用的流量来计算的,不同的服务商收费标准可能会有所不同,可以根据自己的需求进行选择。
4、如何判断香港服务器是否适合自己?
答:可以从以下几个方面来判断香港服务器是否适合自己:网站的访问量、网站的类型(静态还是动态)、网站的需求(安全性、稳定性、扩展性等),根据这些因素来选择合适的配置和服务商。