h5设计风格参考,h5的应用类型及设计风格分析
- 行业动态
- 2023-11-30
- 4300
H5设计风格参考

随着移动互联网的普及,H5页面设计已经成为了前端开发的重要领域,H5页面设计不仅仅是将传统的网页设计搬到移动端,还需要考虑到移动设备的屏幕尺寸、触摸操作等特点,H5页面设计需要更加注重用户体验和交互性,本文将介绍一些H5设计风格的参考,以及H5的应用类型及设计风格。
1. 扁平化设计风格
扁平化设计风格是近年来非常流行的一种设计风格,它去除了过多的装饰元素,强调简洁、直接的视觉效果,在H5页面设计中,扁平化设计风格可以让用户更加专注于内容本身,提高用户的阅读体验,扁平化设计风格通常使用简单的颜色搭配,如黑白灰等中性色调,以及大胆的色块和线条。
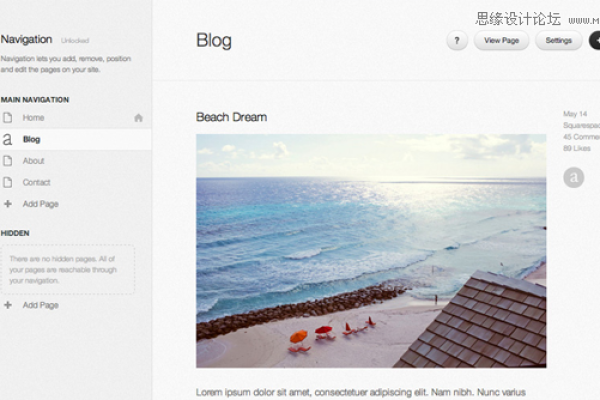
2. 极简设计风格
极简设计风格同样强调简洁、直接的视觉效果,但它更加注重功能性和实用性,在H5页面设计中,极简设计风格可以让用户更加专注于完成任务,提高用户的使用效率,极简设计风格通常使用简单的布局和导航,以及清晰的字体和图标。
3. 卡片式设计风格
卡片式设计风格是一种将内容划分为多个独立的卡片的设计方法,每个卡片可以包含不同的信息和功能,在H5页面设计中,卡片式设计风格可以提高信息的可读性和易用性,同时也可以让用户更加方便地进行操作,卡片式设计风格通常使用大胆的颜色和形状,以及丰富的动画效果。
4. 全屏式设计风格
全屏式设计风格是一种将整个屏幕作为设计背景的设计方法,它可以让用户更加沉浸在内容中,提高用户的参与度,在H5页面设计中,全屏式设计风格可以让用户更加关注页面的核心信息,提高用户的关注度,全屏式设计风格通常使用高清的大图作为背景,以及简单的导航和按钮。
H5的应用类型及设计风格
1. 活动推广类H5页面
活动推广类H5页面主要用于宣传和推广各种活动,如节日促销、新品发布等,这类H5页面通常采用扁平化或极简设计风格,以突出活动的主题和信息,为了吸引用户的注意力,活动推广类H5页面通常会使用大量的动画效果和互动元素。
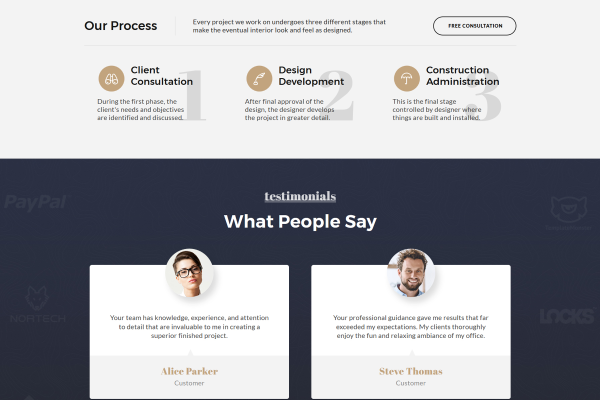
2. 品牌宣传类H5页面
品牌宣传类H5页面主要用于展示品牌形象和价值观,如企业介绍、产品展示等,这类H5页面通常采用简约而高端的设计风格,以体现品牌的专业性和品质感,为了增强用户的品牌认同感,品牌宣传类H5页面通常会使用独特的视觉元素和语言风格。
3. 教育类H5页面
教育类H5页面主要用于提供各种在线教育资源,如课程介绍、学习资料等,这类H5页面通常采用清新、明亮的设计风格,以营造轻松愉快的学习氛围,为了提高用户的学习效果,教育类H5页面通常会使用丰富的多媒体元素和互动功能。
4. 游戏类H5页面
游戏类H5页面主要用于提供各种在线游戏资源,如休闲游戏、竞技游戏等,这类H5页面通常采用鲜艳、动感的设计风格,以吸引用户的注意力,为了提高用户的游戏体验,游戏类H5页面通常会使用复杂的动画效果和交互逻辑。
问题与解答:
1. H5页面设计有哪些常见的设计风格?
答:常见的H5页面设计风格有扁平化、极简、卡片式和全屏式等。
2. 活动推广类H5页面应该采用什么样的设计风格?
答:活动推广类H5页面通常采用扁平化或极简设计风格,以突出活动的主题和信息。
3. 品牌宣传类H5页面应该采用什么样的设计风格?
答:品牌宣传类H5页面通常采用简约而高端的设计风格,以体现品牌的专业性和品质感。
4. 教育类H5页面应该采用什么样的设计风格?
答:教育类H5页面通常采用清新、明亮的设计风格,以营造轻松愉快的学习氛围。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/311762.html