Android图标设计,如何打造独特且吸引人的应用图标?
- 行业动态
- 2024-11-03
- 3263
Android图标通常为矢量图形,支持多种分辨率和屏幕密度。它们应简洁、易识别,并符合Material Design指南。
Android图标

一、
在Android开发中,图标(Icon)是用户界面设计的重要组成部分,无论是应用启动器图标还是操作栏图标,它们都在用户体验中起着至关重要的作用,本文将探讨Android图标的基础知识、使用场景、常用工具和最佳实践。
二、Android图标基础知识
图标的定义与作用
1.1图标的定义
图标(Icon)是一种用于标识和象征某种功能或对象的小图片,在Android系统中,图标广泛应用于应用启动器、通知栏、操作栏等各种UI组件中。
1.2图标的作用
图标的主要作用在于提供直观的视觉提示,帮助用户快速识别和理解应用或功能,相机应用通常使用相机图标,短信应用则使用对话气泡图标。
图标类型
2.1启动器图标
启动器图标是应用在设备主屏幕上显示的图标,它是用户对应用的第一印象,因此需要特别设计以吸引用户注意。
2.2操作栏图标
操作栏图标用于导航栏、工具栏等位置,通常代表常见的操作如搜索、分享、更多选项等。
2.3通知图标
通知图标用于状态栏,提醒用户有未读通知或后台活动,这类图标需要简洁明了,以便用户一目了然。
2.4上下文菜单图标
上下文菜单图标在用户长按某个项目时显示,提供相关的快捷操作。
图标设计原则
3.1一致性
图标应与应用的整体设计风格保持一致,包括颜色、形状和质感,这样可以增强用户体验的连贯性和舒适度。
3.2简洁性
图标应尽量简单明了,避免过于复杂的细节,简单的图标更容易被用户快速识别和记住。
3.3可识别性
图标的设计应具有高辨识度,即使在较小的尺寸下也能清晰辨认,这通常通过鲜明的形状和少量的细节来实现。
三、Android图标的使用场景
启动器图标
1.1重要性
启动器图标是用户在设备主屏幕上看到的第一个视觉元素,直接影响用户对应用的印象,一个好的启动器图标可以显著提高应用的下载和使用率。
1.2设计规范
尺寸要求:启动器图标的尺寸一般为48×48 dp到192×192 dp不等,以适应不同分辨率的设备。
格式要求:通常使用PNG或SVG格式,支持透明背景。
视觉风格:应与应用的整体设计风格一致,使用相似的色调和视觉元素。
操作栏图标
2.1常见位置
操作栏图标常见于导航栏、工具栏和应用栏,用于表示常见的操作如搜索、返回、菜单等。
2.2设计要点
统一性:确保所有操作栏图标在视觉上具有统一的风格和颜色。
可点击性:图标应足够大,以便用户容易点击,建议最小尺寸为24×24 dp。
反馈效果:为了提高用户体验,可以在用户触摸图标时提供视觉反馈,如改变颜色或增加阴影。
通知图标
3.1功能与设计
通知图标用于提醒用户有新的通知或后台活动,需要在小尺寸下依然清晰可见。
3.2设计要求
简洁性:由于通知图标通常很小,设计时应避免复杂的细节,使用简单的形状和少量的颜色。
对比度:确保图标与背景有足够的对比度,以便在各种背景下都能清晰显示。
一致性:使用与应用整体设计一致的颜色和风格,保持视觉上的统一性。
上下文菜单图标
4.1应用场景
上下文菜单图标通常在用户长按某个项目时显示,提供相关的快捷操作,长按某段文字可能会出现复制、剪切和删除等选项。
4.2设计要点
易识别性:图标应具有高辨识度,用户应能迅速理解其功能。
一致性:保持与其他图标一致的风格和颜色,确保整体协调。
反馈效果:用户选择图标后,应有相应的视觉或触觉反馈,以确认操作已生效。
四、常用工具与资源
1. Android Studio自带的Image Asset Studio
1.1简介
Android Studio自带的Image Asset Studio是一个强大的工具,可以帮助开发者生成各种尺寸和格式的图标。
1.2功能特点
多尺寸生成:根据不同密度(mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi)自动生成适配图标。
适应性图标:支持自适应图标功能,可以根据设备显示不同的图层。
矢量图形支持:支持SVG格式,保证图标在不同尺寸下的清晰度。
1.3使用步骤
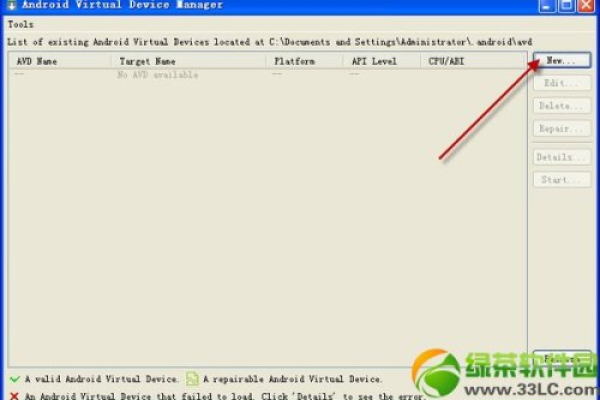
打开Android Studio,右键单击res文件夹,选择New > Image Asset。
在Image Asset Studio中,可以选择图标类型(Launcher icons, Notification icons等),然后导入源图像。
根据需要调整图标的大小和效果,点击Next逐步完成配置,最后Finish生成图标。
第三方图标库与生成器
2.1阿里巴巴矢量图标库
阿里巴巴矢量图标库是一个丰富的开源图标库,提供了大量常用的图标素材,适用于个人和商业项目。
网址: [https://www.iconfont.cn/](https://www.iconfont.cn/)
特点:支持多种格式下载(如PNG, SVG),并且可以根据需求进行颜色和大小的自定义。
2.2IcoMoon
IcoMoon是一款在线图标生成器,可以将SVG矢量图形转换为字体图标或PNG图标。
网址: [https://icomoon.io/app/#/select](https://icomoon.io/app/#/select)
特点:支持批量上传和自定义图标,适合需要高度个性化图标的项目。
五、Android图标的最佳实践
使用自适应图标提升用户体验
1.1自适应图标的优势
自适应图标通过分层的方式,在不同形状的设备上提供更好的显示效果,从而提高用户体验的一致性。
1.2实现方法
在Android Studio的Image Asset Studio中创建自适应图标时,可以分别为前景和背景图层指定不同的图形,系统会根据设备显示不同的图层,以达到最佳视觉效果。
确保图标的清晰度与一致性
2.1清晰度的重要性
图标的清晰度直接影响用户的视觉体验,尤其在高密度显示屏上,模糊的图标会显得非常不专业。
2.2一致性的必要性
在整个应用中使用一致的图标风格和颜色,可以增强品牌识别度,提高用户的舒适度和信任感。
定期更新与维护图标资源
3.1更新的必要性
随着设计风格的变化和用户需求的提升,定期更新和维护图标资源可以确保应用始终具有现代感和吸引力。
3.2维护策略
定期检查:每季度或每半年检查一次图标的使用情况,及时更新不符合要求的图标。
用户反馈:收集用户反馈,了解他们对图标的意见和建议,做出相应调整。
跟随潮流:关注设计趋势,适时引入新的设计元素,保持图标的时尚感。
六、归纳
本文详细介绍了Android图标的基础知识、使用场景、常用工具和最佳实践,通过对这些方面的全面了解,开发者可以更好地设计和使用图标,提升应用的用户体验和视觉效果,无论是新手还是有经验的开发者,掌握这些知识和技巧都将有助于创建更具吸引力和实用性的Android应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/31170.html