如何实现Web前端性能优化,Web前端性能优化的重要性
- 行业动态
- 2023-12-24
- 1
如何实现Web前端性能优化
Web前端性能优化是指通过合理的代码编写、资源加载、缓存策略等手段,提高Web应用在用户体验上的性能表现,本文将从以下几个方面介绍如何实现Web前端性能优化:
1、减少HTTP请求次数
2、压缩资源文件
3、使用CDN加速
4、懒加载和按需加载
5、合理使用缓存
6、优化图片
7、代码分割和懒加载
8、优化CSS和JavaScript
9、优化服务器端渲染
10、使用Web Workers
Web前端性能优化的重要性
Web前端性能优化对于提高用户体验至关重要,以下几点说明了其重要性:
1、提高页面加载速度:用户访问网站时,希望能够快速加载页面,以便尽快获取所需信息,优化前端性能可以有效缩短页面加载时间,提高用户体验。
2、提高用户满意度:页面加载速度快可以减少用户的等待时间,提高用户满意度,良好的性能表现也有助于树立企业形象,提高用户忠诚度。
3、有利于搜索引擎抓取:搜索引擎会根据页面的加载速度对其进行评分,加载速度快的页面更容易被搜索引擎抓取,从而提高网站的排名。
4、节省带宽资源:减少HTTP请求次数和压缩资源文件可以有效降低服务器的带宽压力,节省网络资源。
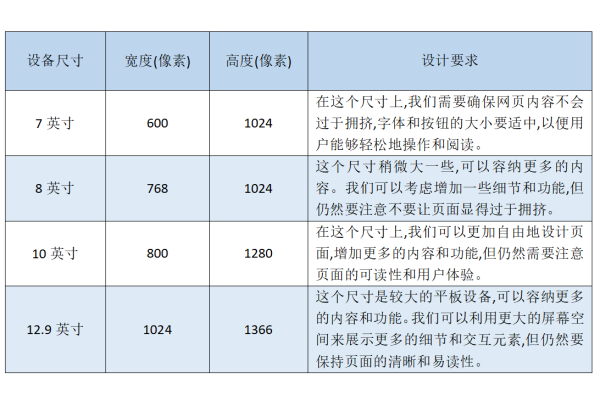
5、提高移动端适配能力:随着移动互联网的发展,越来越多的用户通过手机访问网站,优化前端性能可以提高移动端适配能力,为用户提供更好的浏览体验。
技术介绍与实践案例
1、减少HTTP请求次数
通过合并CSS和JavaScript文件、使用雪碧图(Sprite Map)等方式减少HTTP请求次数,可以将多个小图标合并成一个图片,然后通过CSS的background-position属性定位到不同的位置,从而避免多个请求。
<!-引入合并后的CSS文件 --> <link rel="stylesheet" href="styles.css">
2、压缩资源文件
对CSS和JavaScript文件进行压缩,以减小文件体积,提高加载速度,可以使用工具如UglifyJS和CSSNano进行压缩。
压缩JS文件 uglifyjs input.js -o output.js --compressor=terser 压缩CSS文件 cssnano input.css > output.css --no-map --skinner
3、使用CDN加速
通过CDN(内容分发网络)将静态资源分发到离用户更近的服务器上,从而提高访问速度,可以使用阿里云CDN为静态资源添加CNAME记录。
<!-在HTML中引用CDN地址 --> <script src="https://cdn.example.com/js/app.js"></script> <link rel="stylesheet" href="https://cdn.example.com/css/app.css">
4、懒加载和按需加载
懒加载是指在页面滚动时才加载对应的DOM元素,按需加载是指只加载当前需要显示的内容,这可以有效减少初始加载时的资源消耗,可以使用IntersectionObserver API实现懒加载。
// 实现懒加载的函数
function lazyLoad() {
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// 当元素进入可视区域时,加载对应的图片或内容
loadImage(entry.target);
} else {
// 当元素离开可视区域时,移除对应的监听器,避免重复加载
observer.unobserve(entry.target);
}
});
});
} 相关问题与解答
1、如何判断网页性能是否达标?可以通过浏览器开发者工具查看页面的性能面板,如Network、Time等选项卡,分析各项指标是否达到预期,可以使用第三方工具如Google PageSpeed Insights、Pingdom等进行自动化测试和分析。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/311476.html