如何掌握HTML网页制作的基本技巧?
- 行业动态
- 2024-11-21
- 3406
当然可以。请提供一些具体的信息或要求,这样我能更好地帮助你生成相关的HTML网页制作内容。你希望创建一个什么样的网页?是个人简历、博客页面还是企业官网?需要包含哪些元素?有没有特定的设计风格或功能需求?提供这些详细信息后,我就能为你生成一段52个字的 HTML 网页制作相关回答。
HTML网页制作

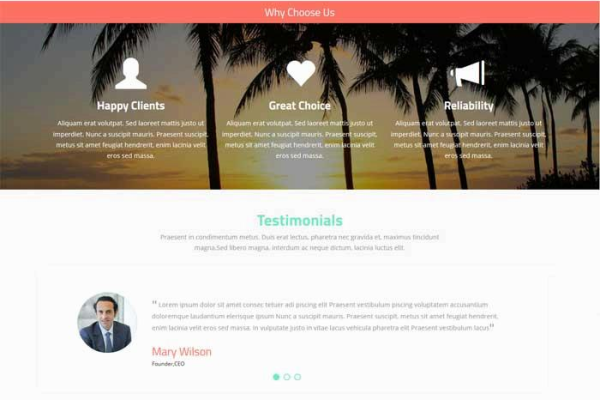
在当今数字化时代,网页已成为信息传播和交流的重要工具,无论是企业展示、个人博客还是电子商务平台,一个设计精良的网页能够吸引用户并传达有效信息,本文将深入探讨HTML网页制作的基础概念、步骤和技巧,帮助初学者了解如何创建自己的网页。
什么是HTML?
HTML(超文本标记语言)是用于创建网页的标准标记语言,它描述了网页的结构和内容,浏览器通过解析HTML代码来渲染网页,HTML由一系列标签组成,这些标签定义了网页的不同部分,如标题、段落、链接和图像等。
HTML网页制作的基本步骤
规划网页结构
在开始编写HTML代码之前,首先需要规划网页的结构,这包括确定网页的主题、目标受众以及所需的页面元素(如导航栏、主要内容区域、侧边栏和页脚等)。
设置开发环境
选择合适的文本编辑器和浏览器进行开发,常见的文本编辑器有Sublime Text、Visual Studio Code和Atom等,确保浏览器支持最新的HTML和CSS标准,以便正确显示网页。
编写HTML代码
使用HTML标签来构建网页的基本结构。<!DOCTYPE html>声明文档类型,<html>标签包围整个HTML文档,<head>部分包含元数据(如字符编码和标题),<body>部分包含可见内容。
添加样式和脚本
使用CSS来美化网页,JavaScript来增加交互性,可以通过<link>标签引入外部CSS文件,通过<script>标签引入JavaScript文件或直接编写内联脚本。
测试和调试
在不同的浏览器和设备上测试网页,确保其兼容性和响应性,使用开发者工具检查错误并进行调试。
发布和维护
将完成的网页部署到服务器上,使其可以被公众访问,定期更新内容和技术,保持网页的现代性和安全性。
HTML常用标签及其功能
| 描述 | ||||||||||||
| 声明HTML文档类型 | ||||||||||||
| 包围整个HTML文档 | ||||||||||||
| 包含文档的元数据(如标题和字符编码) | ||||||||||||
| 定义文档的标题 | ||||||||||||
| 包含文档的主体内容 | ||||||||||||
| |
定义不同级别的标题 | |||||||||||
| 定义段落 | ||||||||||||
| 定义超链接 | ||||||||||||
| 嵌入图像 | ||||||||||||
|
|
定义无序列表 | |||||||||||
|
|
定义有序列表 | |||||||||||
| 定义列表项 | ||||||||||||
实例:创建一个简单的HTML网页 以下是一个简单HTML网页的示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的简单网页</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个简单的例子,展示了如何使用HTML构建网页。</p>
<a href="https://www.example.com">点击这里访问Example</a>
</body>
</html>这个例子展示了如何使用基本的HTML标签创建一个包含标题、段落和链接的简单网页,通过内联CSS样式,我们还对文本进行了简单的美化。 HTML网页制作的高级技巧 使用语义化标签语义化标签(如<header>、<footer>、<article>和<section>)不仅提高了代码的可读性,还有助于搜索引擎优化(SEO)。 利用外部资源通过引入外部CSS文件和JavaScript库,可以减少HTML文档的大小,提高加载速度,使用CDN(内容分发网络)可以加快资源加载速度。 响应式设计使用媒体查询(Media Queries)和弹性布局(Flexible Layouts)使网页在不同设备上都能良好显示,响应式设计是现代网页开发中不可或缺的一部分。 前端框架和库使用前端框架(如Bootstrap)和库(如jQuery)可以加速开发过程,提供丰富的组件和功能,Bootstrap特别适用于快速构建响应式网页。 版本控制使用Git等版本控制工具管理项目代码,方便团队协作和代码回滚,GitHub和GitLab是常用的代码托管平台。 常见问题解答(FAQs) Q1:如何使HTML网页在不同浏览器中显示一致? A1:要确保HTML网页在不同浏览器中显示一致,可以使用标准化的HTML和CSS代码,避免使用特定浏览器的前缀和特性,使用CSS重置或normalize.css来统一浏览器的默认样式,还可以使用跨浏览器测试工具(如BrowserStack)进行测试和调整。 Q2:如何优化HTML网页以提高加载速度? A2:优化HTML网页以提高加载速度的方法有很多,减少HTTP请求数量,通过合并CSS和JavaScript文件,使用精灵图(Sprite)减少图像请求,压缩和最小化CSS、JavaScript和HTML文件,去除不必要的空格和注释,使用浏览器缓存和内容分发网络(CDN)也可以显著提高加载速度,优化图像大小和使用现代图像格式(如WebP)也能有效提升性能。 通过以上方法和技巧,你可以创建出既美观又高效的HTML网页,为用户提供良好的浏览体验。 以上内容就是解答有关“html网页制作”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。 HTML基本技巧网页制作 赞 (0) 未希 新媒体运营 0 0 生成海报 什么是i686?探索这一处理器架构的独特之处 上一篇 2024-11-21 22:33 注册英语.com域名需要注意哪些关键要素以确保国际化品牌形象? 下一篇 2024-10-02 03:18 相关推荐
发表回复
您的电子邮箱地址不会被公开。 必填项已用 * 标注 *昵称: *邮箱: 网址: 记住昵称、邮箱和网址,下次评论免输入 提交 目录Toggle Table of ContentToggle
最新发布
技术教程 网站运维 高防CDN 高防服务器 商标注册 交流群 热门标签mysql 云计算 服务器类型 vps 服务器 网络安全 软件 云主机 DedeCMS 数据中心 电脑 服务器租用 linux 数据库 路由 服务器配置 网站服务器 linux系统 域名 CDN PHP 域名注册 云服务器 域名服务器 python 负载均衡 数据安全 性能优化 域名解析 防火墙
Copyright © 2020 KDUN.COM 版权所有 滇ICP备2020007656号-2 《中华人民共和国增值电信业务经营许可证》编号:滇B1-20203971 B2-20210026 SiteMap 产品购买 QQ咨询 微信咨询 SEO优化 分享本页 返回顶部 首页 专题 投稿 限时活动 云产品限时瞬秒。精选云产品高防服务器,20M大带宽限量抢购 > > 点击进入
|
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/310513.html