上一篇
html如何让table居中显示
- 行业动态
- 2024-04-05
- 3891
要让HTML中的表格居中显示,可以使用CSS样式,具体操作如下:

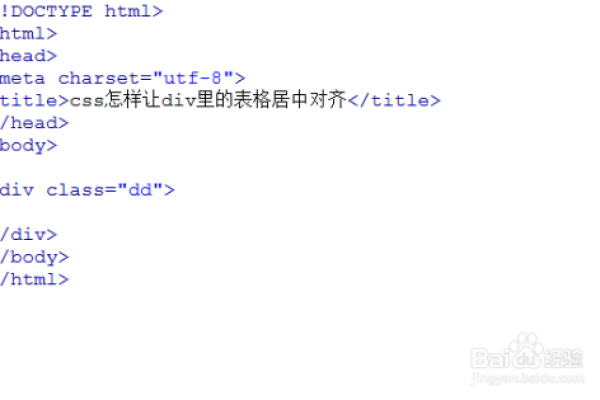
1、在HTML文件中创建一个<table>元素,并为其添加一个类名,例如centeredtable。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>居中的表格</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<table >
<!表格内容 >
</table>
</body>
</html>
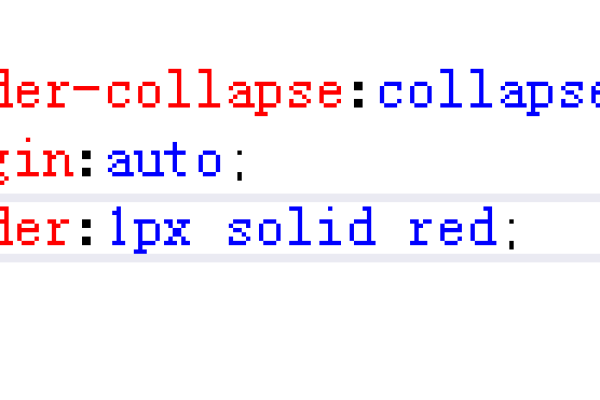
2、接下来,在<style>标签内添加CSS样式,将.centeredtable的margin属性设置为auto,并将display属性设置为block,这将使表格在页面上居中显示。
.centeredtable {
margin: auto;
display: block;
}
3、如果需要让表格居中显示在特定的父元素中,可以为父元素添加相同的CSS样式。
<div >
<table >
<!表格内容 >
</table>
</div>
.container {
textalign: center;
}
这样,表格就会在页面上居中显示了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/310225.html