如何用html制作简历
- 行业动态
- 2024-04-05
- 2627
制作一份HTML简历可以帮助你在求职过程中脱颖而出,因为HTML简历可以展示你的技能和经验,在这篇文章中,我将向你介绍如何使用HTML制作简历,包括基本的HTML标签、CSS样式和JavaScript交互。
我们需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad++、Sublime Text或者Visual Studio Code,将文件保存为index.html,然后开始编写代码。
1、使用基本的HTML标签
HTML文档由一系列嵌套的标签组成,最基本的HTML标签有:
<!DOCTYPE html>:声明文档类型为HTML5
<html>:根元素,包含整个HTML文档
<head>:包含文档的元数据,如标题、字符集等
<title>:定义文档的标题,显示在浏览器标签页上
<body>:包含文档的内容,如文本、图片、链接等
以下是一个简单的HTML简历模板:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>我的简历</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
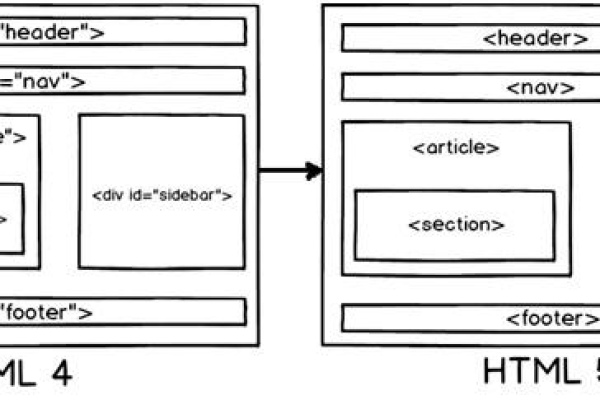
<header>
<h1>张三的简历</h1>
<p>电话:123456789 | 邮箱:zhangsan@example.com</p>
</header>
<section>
<h2>个人简介</h2>
<p>这里是你的个人简介,简要介绍你的技能和经验。</p>
</section>
<section>
<h2>教育背景</h2>
<ul>
<li>某某大学 | 计算机科学与技术 | 20152019</li>
</ul>
</section>
<section>
<h2>工作经历</h2>
<ul>
<li>某某公司 | 软件工程师 | 2019至今</li>
</ul>
</section>
<section>
<h2>技能</h2>
<ul>
<li>熟练掌握HTML、CSS和JavaScript</li>
<li>熟悉React、Vue等前端框架</li>
<li>熟悉Node.js、Express等后端技术</li>
</ul>
</section>
<footer>
<p>© 2022 张三的简历</p>
</footer>
</body>
</html>
2、添加CSS样式
为了使简历看起来更美观,我们可以使用CSS来设置字体、颜色、布局等样式,将以下CSS代码添加到<head>标签内:
<style>
body {
fontfamily: Arial, sansserif;
lineheight: 1.6;
}
header {
backgroundcolor: #f4f4f4;
padding: 1rem;
textalign: center;
}
section {
margin: 1rem 0;
}
h2 {
color: #333;
}
ul {
liststyle: none;
padding: 0;
}
li {
marginbottom: 0.5rem;
}
footer {
backgroundcolor: #f4f4f4;
padding: 1rem;
textalign: center;
}
</style>
现在,你的简历应该看起来更加整洁和专业了,接下来,我们可以尝试添加一些JavaScript交互功能。
3、添加JavaScript交互功能
为了增加简历的互动性,我们可以使用JavaScript来实现一些简单的功能,例如点击按钮展开/收起个人信息,将以下JavaScript代码添加到<script>标签内:
<script>
function toggleInfo() {
var info = document.getElementById('info');
if (info.style.display === 'none') {
info.style.display = 'block';
} else {
info.style.display = 'none';
}
}
</script>
在<body>标签内添加一个按钮和一个包含个人信息的元素:
<button onclick="toggleInfo()">展开/收起个人信息</button>
<div id="info" >
这里是你的个人信息,如兴趣爱好、个人项目等,可以在这里添加更多内容。
</div>
至此,你已经学会了如何使用HTML、CSS和JavaScript制作一个简单的简历,你可以根据自己的需求和喜好进一步定制和完善简历的样式和功能,祝你求职成功!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/310085.html