上一篇
html如何打多个空格
- 行业动态
- 2024-04-01
- 3320
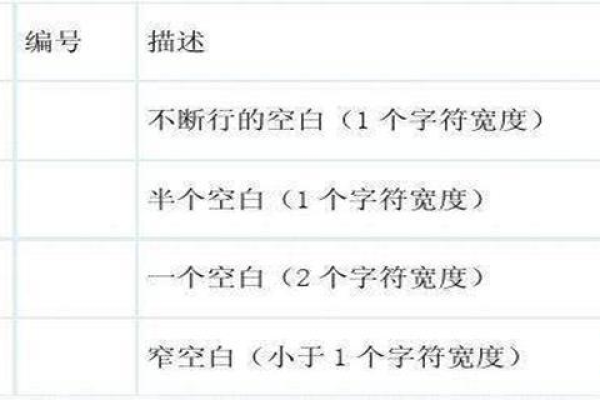
在HTML中,可以使用 来表示一个空格,如果需要打多个空格,可以连续使用多个 ,要打3个空格,可以使用 。
下面是一个详细的步骤说明:
1、打开一个文本编辑器,如Notepad++、Sublime Text等。
2、创建一个新的HTML文件,并将其保存为.html格式。
3、在HTML文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<title>HTML中的多个空格</title>
</head>
<body>
<h1>标题1</h1>
<p>这是一个段落,我们在这里展示如何在HTML中打出多个空格。</p>
<p> 这是三个空格。</p>
<p> 这是四个空格。</p>
</body>
</html>
4、保存文件,并在浏览器中打开它,你将看到多个空格的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309972.html