如何设置html左右边距
- 行业动态
- 2024-04-05
- 4434
在HTML中,我们可以使用CSS(层叠样式表)来设置元素的左右边距,以下是详细的步骤和示例代码:

1、我们需要在HTML文档的<head>部分添加一个<style>标签,用于编写CSS样式。
<!DOCTYPE html>
<html>
<head>
<style>
/* 在这里编写CSS样式 */
</style>
</head>
<body>
<!页面内容 >
</body>
</html>
2、接下来,我们可以为需要设置左右边距的元素添加一个类名或ID,以便在CSS中选择它,我们可以为一个<div>元素添加一个类名container:
<div > <!容器内的内容 > </div>
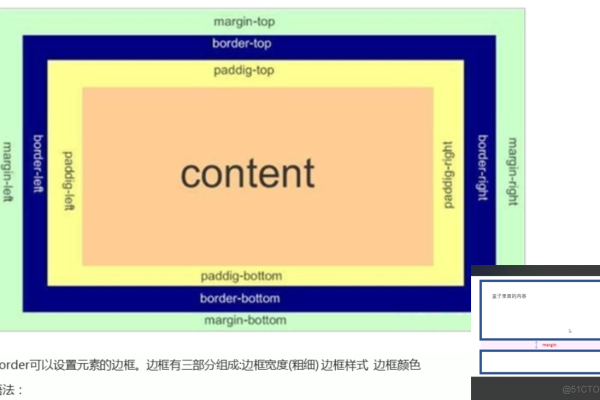
3、现在,我们可以在<style>标签内的CSS样式中为该元素设置左右边距,我们可以使用margin属性来实现这一点。margin属性接受四个值:上、右、下和左,我们只需要设置左右边距,因此可以省略上下边距的值,我们可以将左右边距设置为10像素:
.container {
marginleft: 10px;
marginright: 10px;
}
这将使具有类名container的<div>元素的左右边距分别为10像素。
4、如果需要设置不同的左右边距值,可以为每个方向设置单独的属性,我们可以将左边距设置为20像素,右边距设置为15像素:
.container {
marginleft: 20px;
marginright: 15px;
}
5、如果需要清除元素的默认边距,可以使用margin: 0;。
.container {
margin: 0; /* 清除默认边距 */
}
6、如果需要为所有元素设置相同的左右边距,可以为*选择器设置左右边距,我们可以将左右边距设置为10像素:
{
marginleft: 10px;
marginright: 10px;
}
这将为页面上的所有元素设置相同的左右边距,请注意,这种设置可能会影响页面的整体布局,因此请谨慎使用。
7、如果需要为具有特定类名的元素设置不同的左右边距,可以为该类名设置单独的CSS样式,我们可以为具有类名container的元素设置左右边距:
.container {
marginleft: 10px;
marginright: 10px;
}
这将覆盖之前为所有元素设置的左右边距,如果需要同时应用多个样式,可以使用逗号分隔它们:
.container, /* 其他选择器 */ {
marginleft: 10px; /* 左边距 */
marginright: 10px; /* 右边距 */
}
8、如果需要为具有特定ID的元素设置不同的左右边距,可以为该ID设置单独的CSS样式,我们可以为具有IDheader的元素设置左右边距:
#header {
marginleft: 10px; /* 左边距 */
marginright: 10px; /* 右边距 */
}
这将覆盖之前为所有元素设置的左右边距,同样,如果需要同时应用多个样式,可以使用逗号分隔它们。
在HTML中设置元素的左右边距非常简单,只需使用CSS的margin属性即可,通过为元素添加类名或ID,我们可以为特定的元素设置不同的边距值,我们还可以使用通配符选择器、类选择器和ID选择器来为页面上的多个元素设置相同的边距值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309969.html