上一篇
jsx是什么
- 行业动态
- 2024-04-07
- 2662
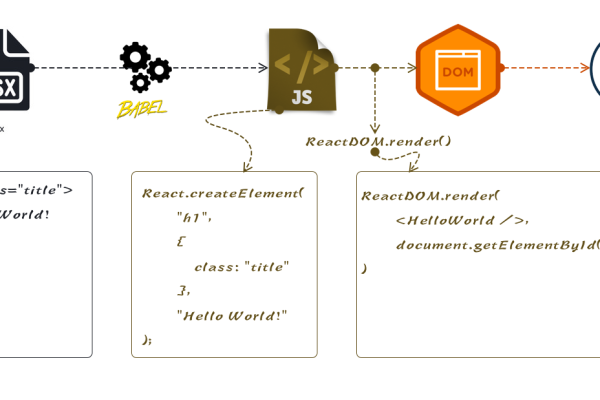
JSX(JavaScript XML)是一种用于描述用户界面的JavaScript语法扩展,它允许开发者在JavaScript代码中编写类似HTML的标签,使得开发者可以更直观地构建组件和UI,JSX最终会被转换成普通的JavaScript代码,然后在浏览器中运行。

以下是JSX的一些主要特点:
1、使用标签:JSX中的标签可以是任何有效的HTML标签,例如<div>、<p>等,这些标签可以包含属性和子元素。
2、属性:JSX标签可以包含属性,属性值需要用引号包围。
<button className="btn" onClick={this.handleClick}>点击我</button>
3、事件处理:JSX支持将事件处理函数作为属性传递给元素。
<button onClick={this.handleClick}>点击我</button>
4、样式:JSX标签可以使用内联样式或者通过className指定样式类名。
<div style={{color: 'red', fontSize: '20px'}}>红色文字</div>
5、嵌套:JSX允许嵌套多个标签,形成复杂的结构。
<div> <h1>标题</h1> <p>这是一个段落。</p> </div>
6、表达式:JSX允许在标签中插入JavaScript表达式,表达式的值将被转换为字符串并显示在页面上。
<p>{5 + 3}</p> // 输出 "8"
7、自闭合标签:JSX支持自闭合标签,不需要显式地添加结束标签。
<img src="example.jpg" alt="示例图片" />
JSX是一种让开发者能够更自然地编写React组件和UI的语法扩展,它结合了HTML的结构和JavaScript的逻辑,使得开发者可以更容易地构建交互式的Web应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309960.html